내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
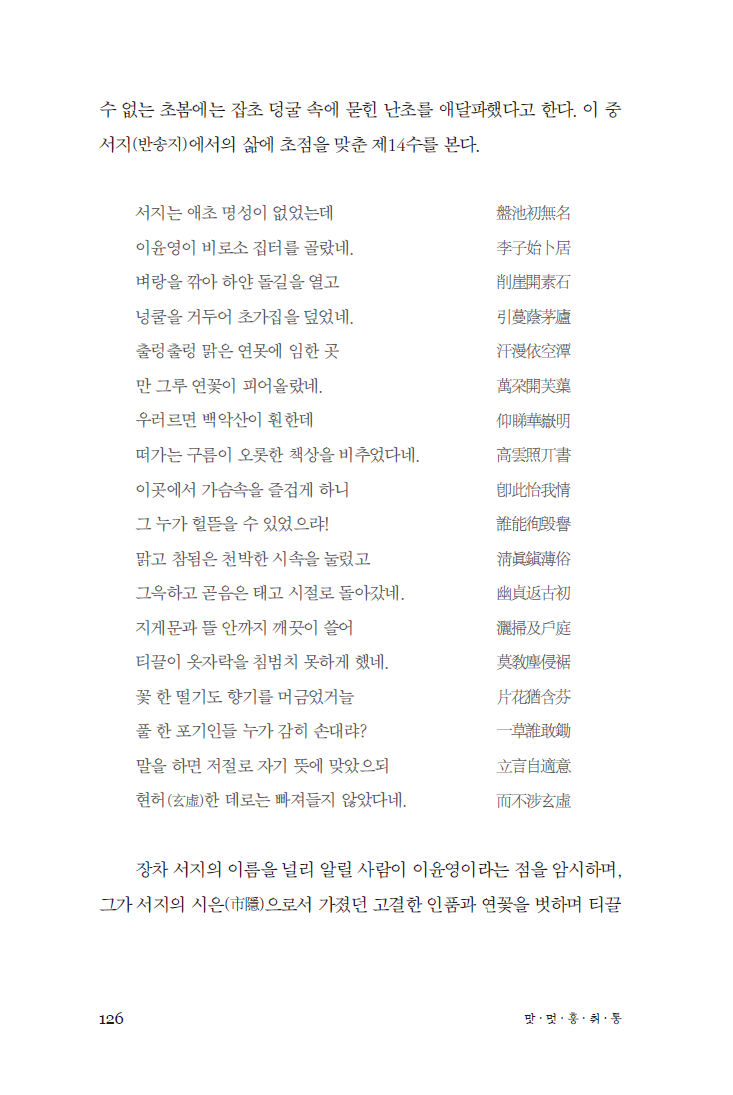
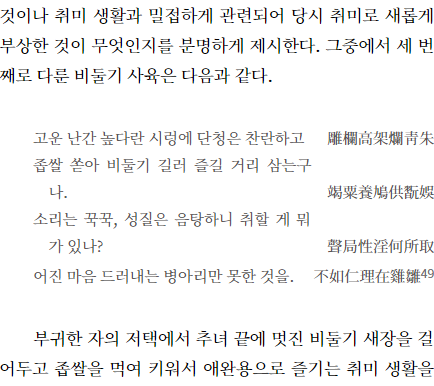
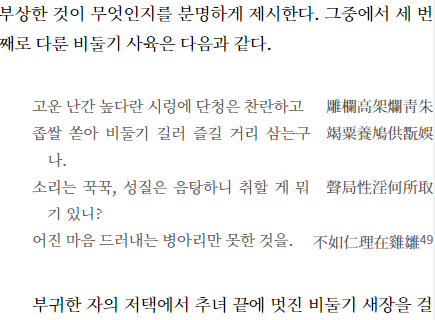
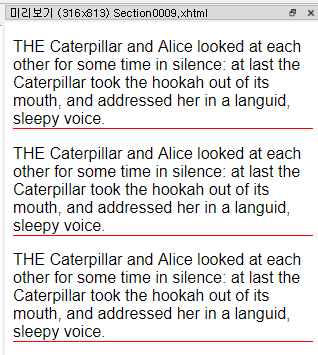
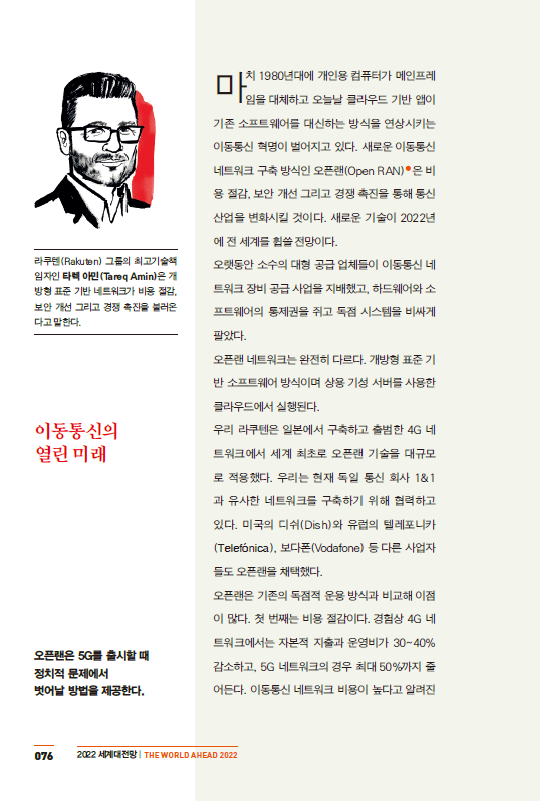
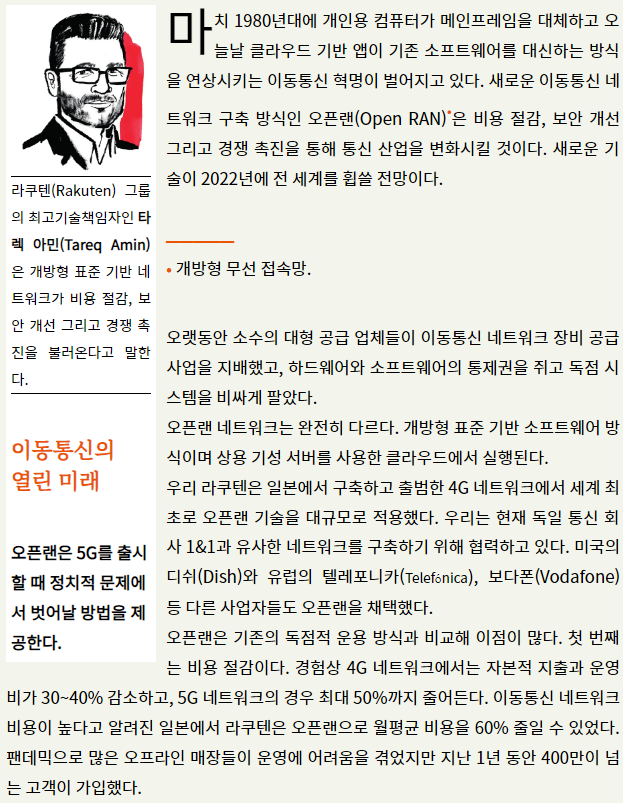
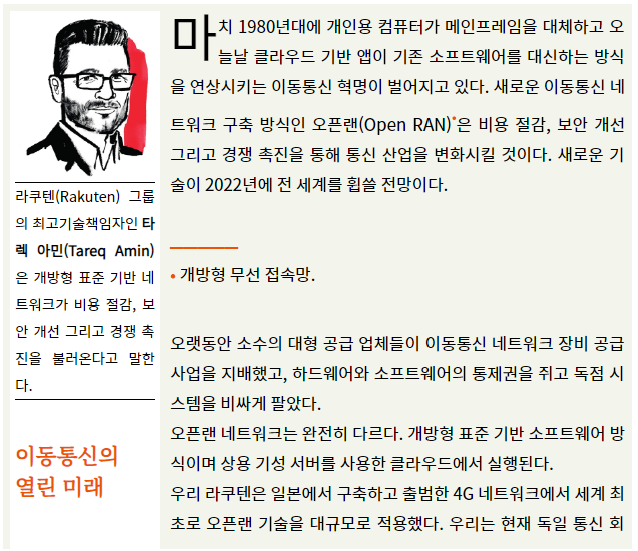
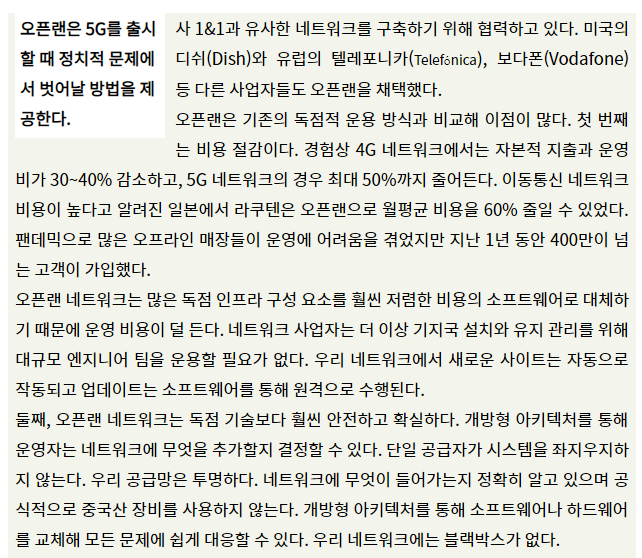
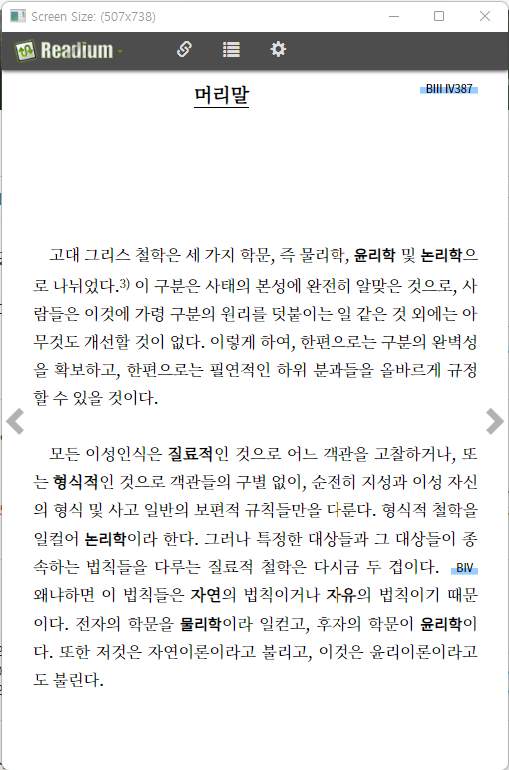
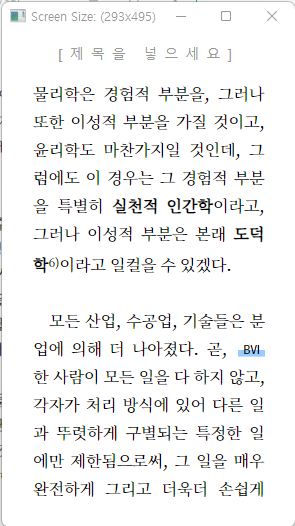
책 본문 영역이 아닌, 바깥쪽 여백에 정보를 넣은 편집을 난외 편집이라고 하나봅니다.
이런거요.

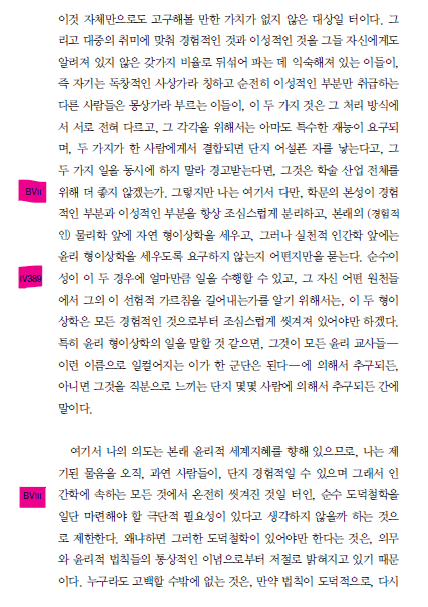
일리아스 같은 서사시에 원문의 번역 문장이 원문의 몇번 째 행인지 표기할 때 봤던건데,
전자책으로 이걸 편집해 달라는 요청이 들어왔습니다.
전자책에서는 여백에 난외 표기를 할 수 없습니다.
전자책의 여백은 말 그대로 뷰어가 설정하는 영역이라 그 안에 텍스트를 강제로 넣을 수 없지요.
그래서 종이책과 다른 방법을 찾아야 합니다.
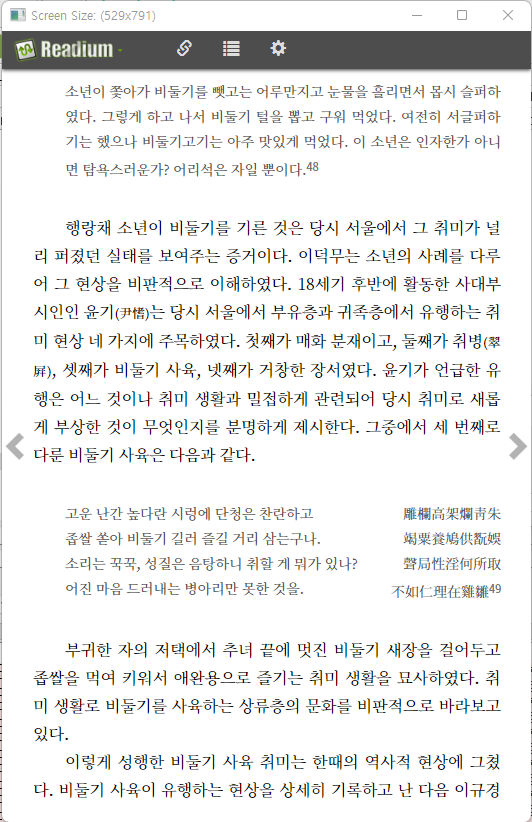
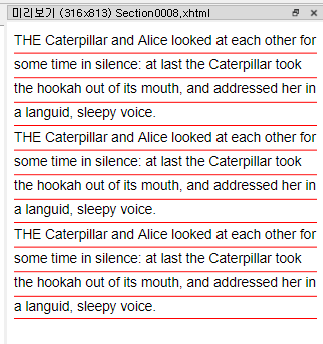
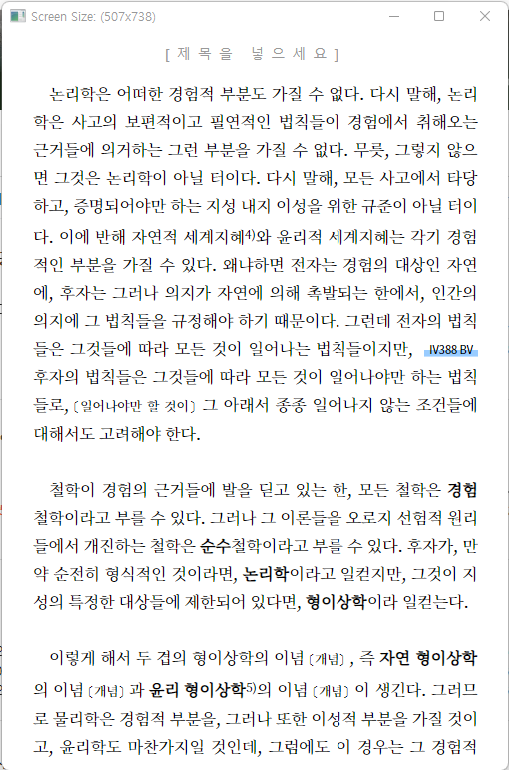
저는 그냥, 난외 표기가 들어가야 하는 문장 뒤에 넣었습니다.
본문과 구분하기 위해 형광펜 스타일을 적용했고요.

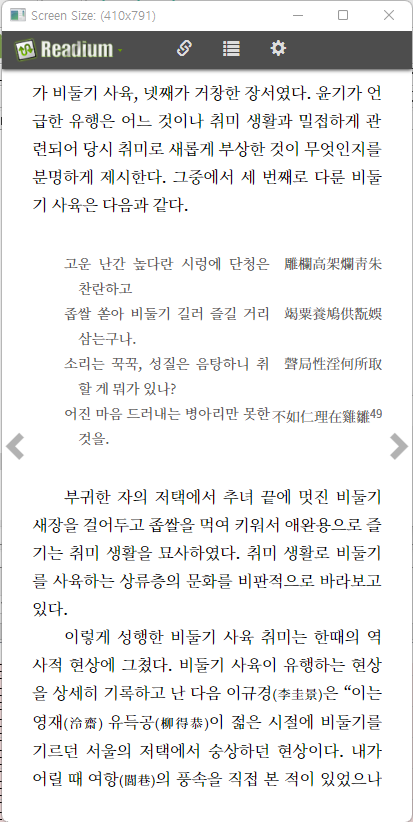
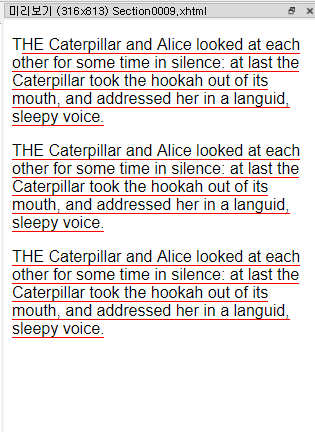
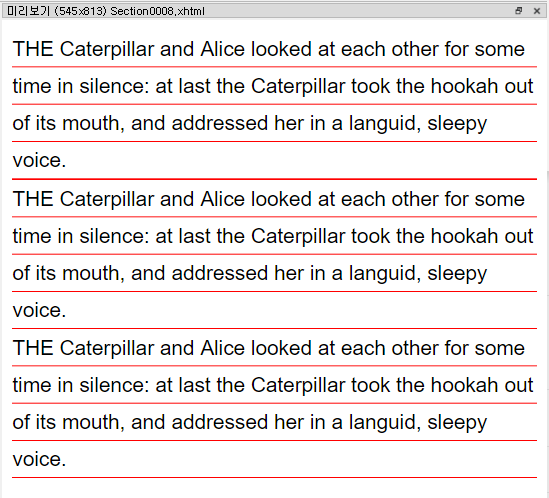
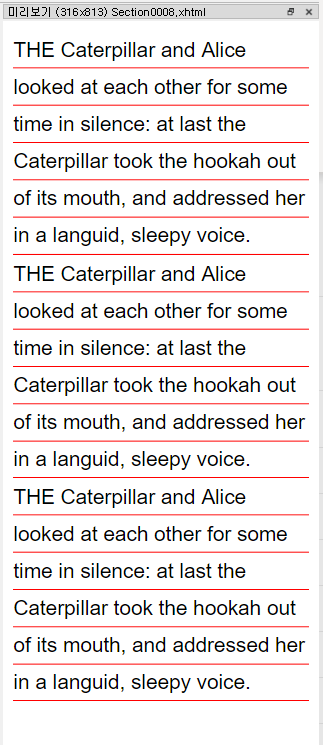
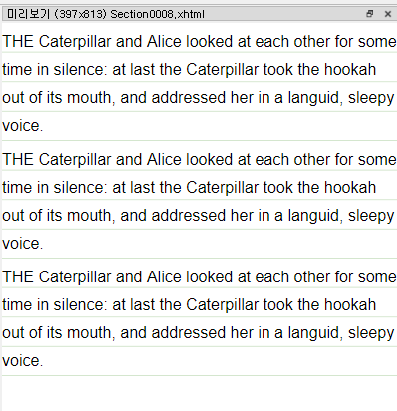
난외 표기의 폭은 알 수 없습니다. 1자일 수도, 10자일 수도 있어 표기할 글자 수에 맞게 폭이 바뀌어야 합니다.

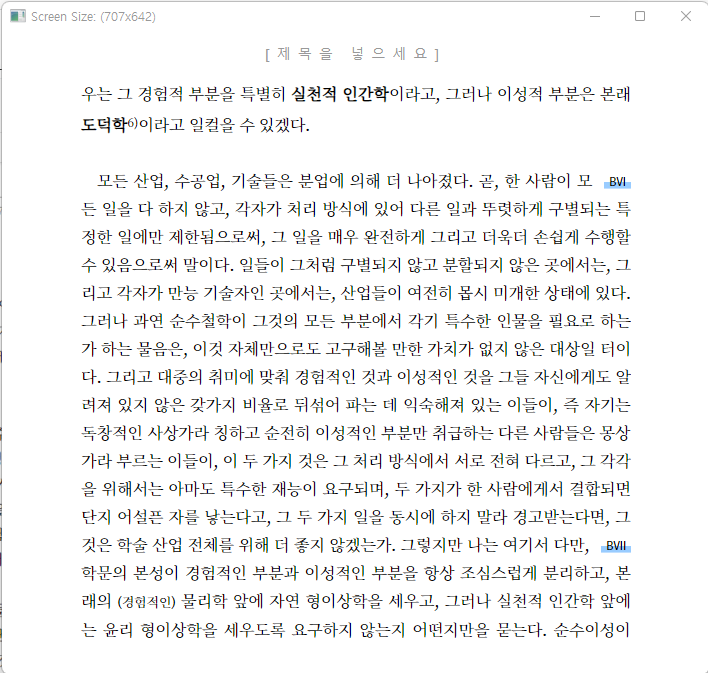
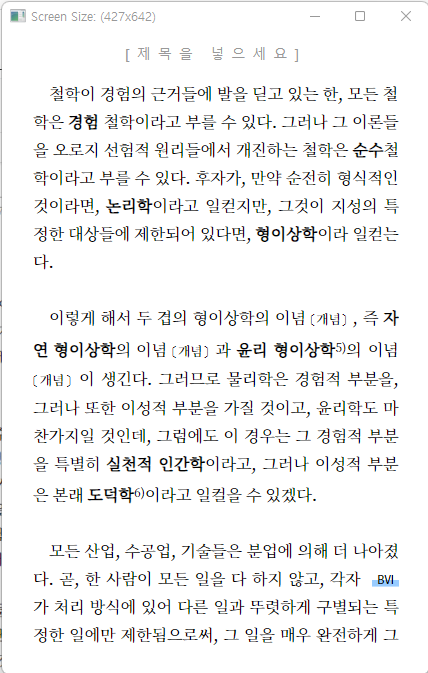
그리고, 표기할 문장이 들어간 줄을 따라가야 합니다. 글자 크기가 바뀌거나 화면 폭이 바뀌어 줄의 위치가 달라져도, 난외 표기는 특정 문장을 계속 따라가야 합니다.



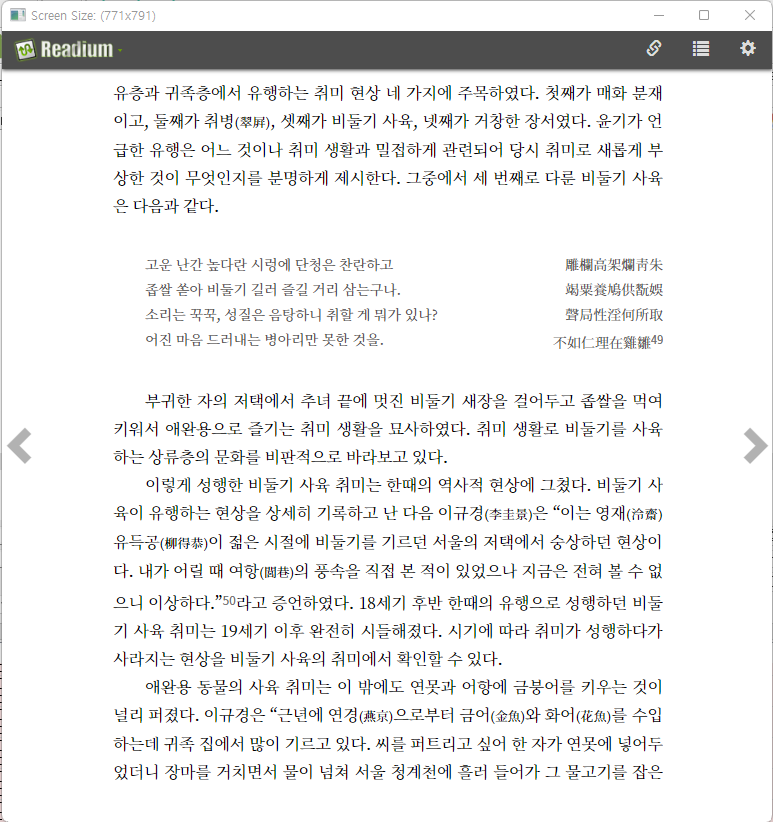
왼쪽이나 오른쪽에 마진을 10em 정도 주면, 종이책의 난외 편집처럼 보이게 만들 수 있지만,
그러면 스파트폰처럼 25~30자 정도 들어가는 작은 화면은 반이 여백으로 잡힙니다.
그래서 문장 끝에 스타일을 다르게 해서 난외 편집을 적용했습니다.
음... 미디어쿼리를 쓴다면, 고해상도에서 오른쪽에 여백을 설정 할 수 있겠네요.
이 것 말고 다른 방식으로 난외 편집을 했거나,
난외 편집을 위한 더 좋은 방법이 있을까요?
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| [CSS 스타일 샘플] 제목 뒤쪽 여백에 줄긋기 (0) | 2022.07.27 |
|---|---|
| 알아 두면 좋은 CSS 속성 3가지 (0) | 2022.06.02 |
| [CSS 스타일 샘플] 한시의 번역과 한자 원문 스타일 (0) | 2022.03.18 |
| [CSS 스타일 샘플] 구역 나누기?? (0) | 2021.12.10 |
| 알라딘 뷰어 이미지 문제 해결을 위한 Tip (0) | 2021.10.22 |