전자책 관련해서 여러 사람들과 얘기하다 보면 '아직 이런 정보도 모르나' 싶은 것들이 있습니다.
그런데 가만 생각해 보면 인쇄쪽 사정에 대해서는 저도 모르는게 많더라구요.
종이값이 오르고, 판형이 바뀌고 하는 소식을 한참 지나 듣는 경우가 많습니다.
그래서 한번 정리해 봤습니다.
전자책 제작/유통에는 별 도움이 안되지만 그래도 이정도는 알아야 전자책쪽 일을 한다 소리 할 만한 정보예요.
1. EPUB 표준은 IDPF에서 관리한다. (X)
IDPF조차 모르는 분들도 많고, 그나마 좀 안다는 분들은 IDPF에서 EPUB 표준을 관리한다고 잘못 알고 계시더라구요.
EPUB 펴준은 W3C에서 관리를 합니다.
2016년까지 IDPF에서 관리하다가 IDPF가 W3C로 들어가면서
2. EPUB 표준은 EPUB2, EPUB3가 있다.(X?)
이건 좀 모호합니다.
'엄밀하게' 할하면 EPUB 표준은 EPUB3.01, 3.1버전입니다.
3.1 버전은 문제가 좀 있어 3.01이 더 많이 사용되고 있습니다.
EPUB2는 공식적으로 폐기된 표준이기 때문에 EPUB 표준으로 보기 어렵습니다.
그런데 '산업 표준', 사실상 현재 업계에서 주류로 사용하고 있는 표준은 EPUB2입니다.
표준을 관리하는 곳에서 EPUB2 표준을 폐기했지만 전자책 업계에서 가장 많이 사용하는 포멧이기 때문에
표준이 아니라고 말하기도 어렵습니다.
현재 W3C에서 준비하는 표준은 EPUB3.2입니다.
3.2 Draft가 나온 상태이고 아직 표준과는 거리가 먼 수준입니다.
표준 하나 만드는데 3~4년씩 걸리거든요. 별거 없어 보여도 표준위원들끼리 엄청나게 치고박고(물론 말로) 합니다.
예를 들면 ttf 폰트를 표준에 포함시키느냐, OTF만 표함시킬거냐 이런걸로 3개월, 6개월씩 싸워요.
3.01에서는 ttf 폰트를 표준에서 뺐습니다. 그런데 (당연히) 불많이 많이 나왔을거예요.
그래서 3.2에는 TTF 폰트를 포함시키려는 것 같습니다.
3. 전자책은 EPUB으로만 출간할 수 있다(X)
이 내용은 알아두면 도움이 되겠네요.
게시판 글을 보면 여전히 PDF로 전자책 출간할 수 있냐
전자책 출간하려면 뭐로 만들어야 하냐
이런 질문들을 자주 봅니다.
국내 주요 유통사를 기준으로(만화는 빼고)
교보문고 : EPUB, PDF
리디북스 : EPUB, PDF
알라딘 : EPUB, PDF
예스24 : EPUB, PDF
카카오페이지 : EPUB(권장), 자체 포멧, zip(이미지 묶음)
이렇게 EPUB을 메인으로 하고 PDF 역시 유통 가능합니다.
만화는 일부 유통사에서 이미지 파일을 압축한 zip 형태로 서비스를 하고요.
카카오페이지만 일반 단행본까지 이미지를 압축한 zip 형태로 서비스를 합니다.
물론 EPUB도 등록 가능한데 등록이 까다롭고 뷰어가 좋지 않아 독자들이 이용하기 불편하지요.
애플은 EPUB, 구글도 EPUB, 아마존은 EPUB을 권장하며 AZW(mobi)로도 전자책을 서비스 합니다.
출간 목적에 맞는 포멧을 선택하라고 얘기하고 싶지만
사실상 EPUB이 가장 많이 사용되는 포멧이에요.
그리고 EPUB은 AZW(mobi) 포멧으로 클릭 한번이면 변환됩니다.
Sigil의 PrincePDF 플러그인을 이용하면 카카오페이지용 이미지로 변환도 간단합니다.
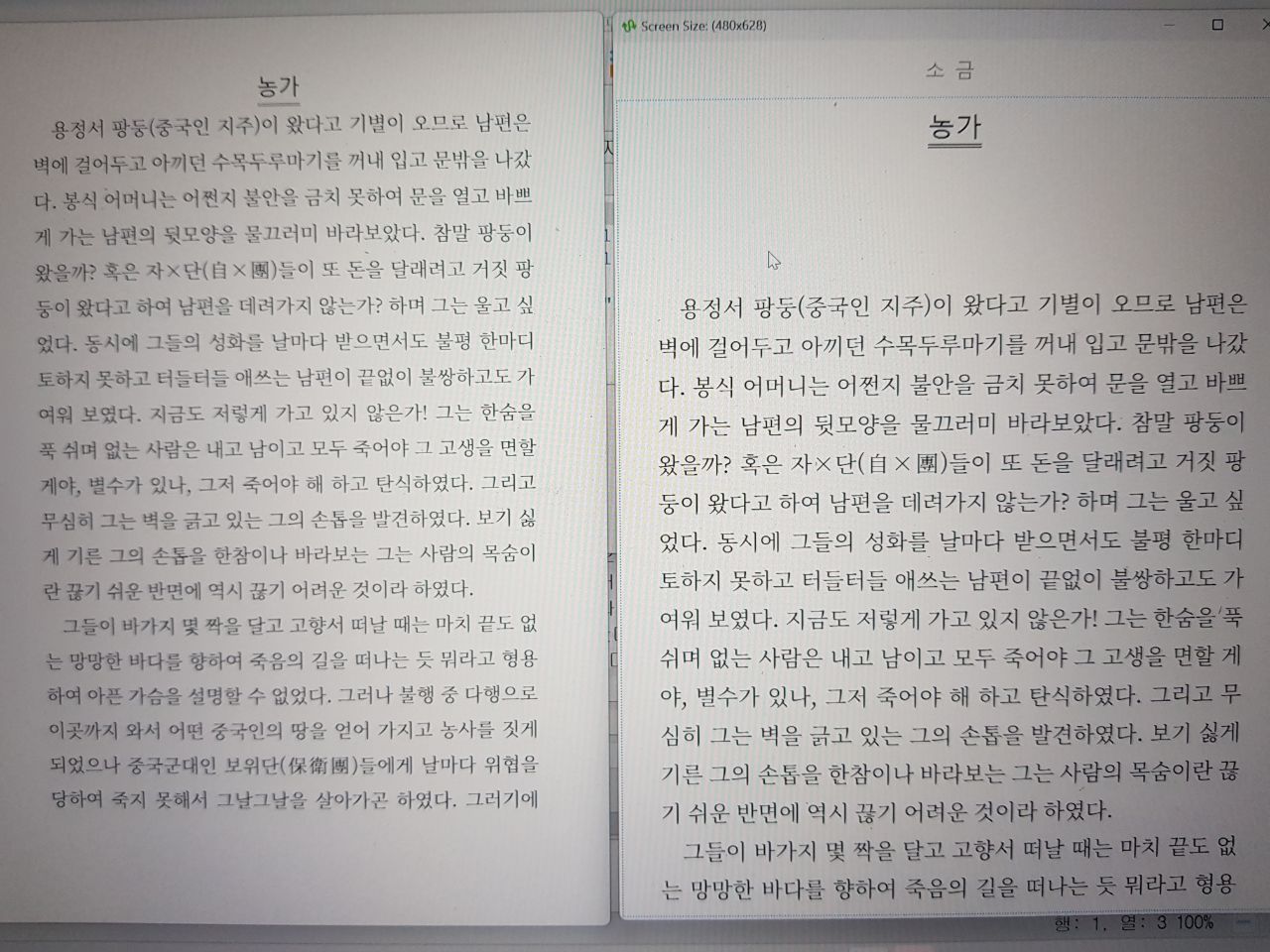
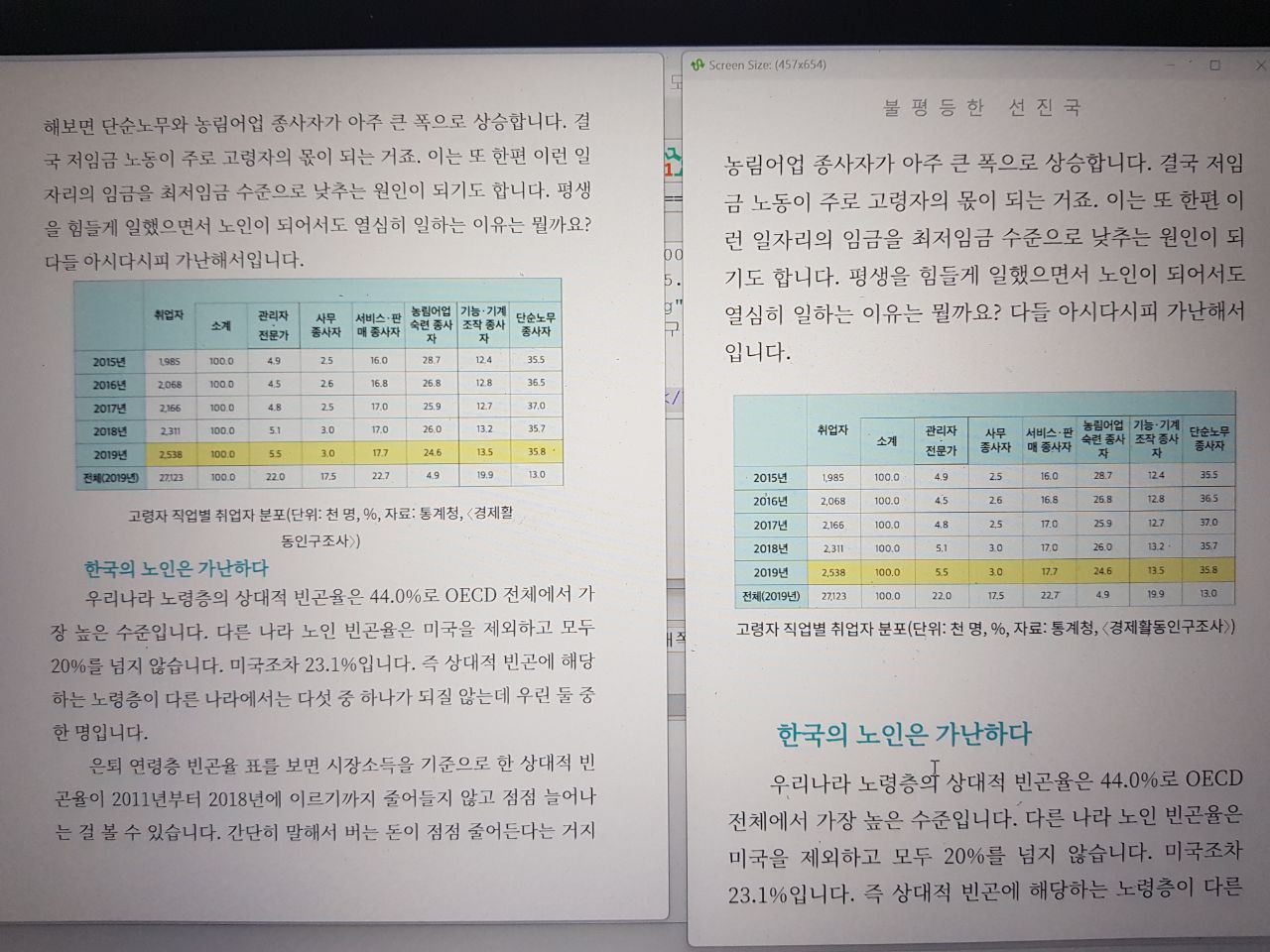
신국판 판형의 PDF로 출간을 얘기하는 분들이 많은데
아주 간단한 실험 하나만 해보세요.
PDF 파일을 스마트폰에 넣어서 보면 됩니다.
전자책 독자의 70% 이상이 6인치 미만 스마트폰을 사용합니다.
볼만 하면 출간해도 되고, 보기 힘들면 출간 안하는게 좋습니다.
그렇다고 무조건 PDF는 안된다는 얘기는 아닙니다.
패션잡지면 PDF가 좋습니다. EBS 학습 교재를 스마트폰으로 보며 공부하는 학생도 많지 않아요.
EBS 학습 교재라면 컴퓨터 앞에 앉아 동영상 강의 보며 PDF 교재를 보겠지요.
그러니 이런 유형의 책이라면 PDF가 더 좋습니다.
독자가 책을 볼 때 EPUB이 편할 수도 PDF가 편할 수도 있습니다.
어떤 콘텐츠고, 어떤 기기에서 주로 보느냐에 따라 다르기 때문에 둘 중 어느게 좋다고 말할 수 없습니다.
콘텐츠의 이용 의도, 목적, 기기는 그 책을 만든 편집자가 가장 잘 알거예요.
그러니 콘텐츠에 맞는 포멧을 선택하면 됩니다.
4. 전자책 포멧은 EPUB, PDF 뿐?(X)
엄청 많습니다.
전 세계 가장 많은 독자들이 이용하는 전자책 뷰어 캘리버에서 지원하는 포멧만 18개입니다.
EPUB, AZW, MOBI, DOCS, FB2, HTMLZ, LIT, LRF, PDF, PDF, PMLZ....
캘리버가 지원하지 않는 포멧도 많습니다. chm, uml, CBR, CBZ 등도 있고, EPUB이 사용되기 전에는 유통사 별로 자신만의 포멧을 사용했지요.
5. 전자책은 최근에 나왔다(X)
가장 대표적인 전자책 아카이브 '프로젝트 구텐베르크'가 1971년 처음 문을 열었습니다.
최초의 전자책이 무엇이냐는 이견이 약간 있습니다. 하지만 후보군이 1941년대 부터 시작합니다.
전자책 역사도 거의 80년이 되었지요.
6. 전자책(Non-DRM EPUB)을 볼 수 있는 뷰어
리디움(Readium) :
https://readium.org/ EPUB 표준과 협업을 통해 만드는 무료 뷰어 엔진. '표준'에 초점을 맞추기 때문에 불편하다고 느낄 수 있음.
홈페이지에 간단히 웹용 전자책 뷰어를 붙일 수 있음
토리움 https://thorium.edrlab.org/en/ 장애인접근성과 멀티미디어, 인터렉티브를 지원하는 뷰어입니다.
이 외에도 국내 주요 유통사 전자책 뷰어에서 개인 소장, 혹은 제작한 EPUB을 볼 수 있습니다.
유통사에 등록하기 전에 제대로 보이는지 확인할 수 있어요.
7. 국내 주요 전자책 유통사(오름차순. 괄호 안은 장르, 단행본 중 매출 비중이 높은 분야)
교보문고(단행본)
네이버 시리즈(장르)
리디북스(장르)
밀리의서재(월정액제 중심)
알라딘(단행본)
예스24(단행본)
카카오페이지(장르)
이 목록은 단행본 판매하고, 일반 출판사가 쉽게 계약을 할 수 있는(B2BC 포함) 업체들입니다.
이 외에도 많이 있지만 단행본, 장르를 함께 팔고 출판사가 쉽게 계약할 수 있는 곳을 중심으로 정리했습니다.
장르 분야는 문피아, 조아라 등 위 목록에 언급된 웬만한 업체보다 매출이 높은 업체도 많지만 위 기준을 적용해 포함시키지 않았습니다.
머릿 속에 떠오르는 내용은 이정도네요.
더 생각나는게 있으면 업데이트 하겠습니다.