내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
지금까지 애써 외면하던 스타일이 하나 있습니다.
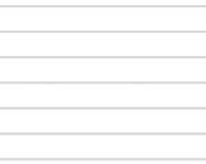
밑줄 노트 스타일.

저걸 왜 외면했는지 아는 분들은 다 아시겠지요.
밑줄을 그리면 이렇게 되거나

이렇게 됩니다.

아니면 이렇게 되고요.

그래서 저도 손을 대지 않았는데,
밑줄 노트 스타일 책이 들어오고, 시간 여유도 있어서 도전을 해 봤습니다.
음... 의외로 간단히 해결을 했네요 ㅡ.ㅡ;;



화면폭, 글자 크기가 바뀌더라도 틀어짐 없이 밑줄이 생겨요.
아직 문제가 있긴 해요.
글자 크기가 바뀌면 일부 줄 두께가 2px로 표시됩니다.
그리고 직선만 가능하고 점선은 제대로 안되네요.
점선 표현하려면 linear-gradient가 아니라 이미지를 써야할 것 같아요.
그래도 원본 도서의 밑줄 색이 옅은 녹색 계열이라
두께가 달라져도 빨간색 처럼 눈에 확 들어오지 않아서 그냥 쓰기로 했습니다.
CSS 코드는 이렇습니다.
background-image: -webkit-linear-gradient(top , transparent, transparent 1.76em, #D4E6CE 0);
background-size: 100% 1.85em;
글자크기 1em, 줄간격 1.8em 일때 기준입니다.
줄간격이 바뀌면 안되니 밑줄 상자의 줄간격은 !important 쓰는게 안전합니다.
스타일의 비밀 눈치 채셨나요?

이런 배경을 넣고, 줄간격을 조절해 줄 사이에 글자를 넣는거예요.
그런데 이미지를 넣으면 글자 확대/축소를 해도 이미지 크기가 고정이라 문제가 싱기지만,
linear-gradient로 줄을 그리고 줄 간격을 em으로 잡았기 때문에 글자 크기에 맞춰 줄 간격도 조절이 됩니다.
p 태그에 직접 적용하면 됩니다.
<p>THE Caterpillar and Alice looked at each other for some time in silence: at last the Caterpillar took the hookah out of its mouth, and addressed her in a languid, sleepy voice.</p>
약간씩 차이나는 줄 두께는, 색으로 조절을 했어요.
진한 빨간색은 줄 두께 차이가 두드러지지만,
옅은 색으로 줄을 넣으면(원본 색이 옅어 다행^^;) 큰 티가 나지 않습니다.

오늘은 여기까지~
'EPUB 편집 가이드 > CSS 자료실' 카테고리의 다른 글
| 무료로 사용할 수 있는 전자책 글꼴 GUIDE (0) | 2020.09.21 |
|---|---|
| 무료로 사용할 수 있는 전자책 글꼴(무료 폰트) Guide (0) | 2018.06.27 |
| [CSS3] EPUB2에 애니메이션, 그라데이션 등 다양한 효과 주기 (0) | 2018.05.14 |
| 무료로 사용할 수 있는 전자책 글꼴 Guide v0.4 (0) | 2017.12.20 |
