내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
요즘 일에 치여서 글을 올리지 못했네요.
게시판이 너무 오래 쉬고 있으면 안되겠기에...^^;;
간만에 스타일 하나 올립니다.

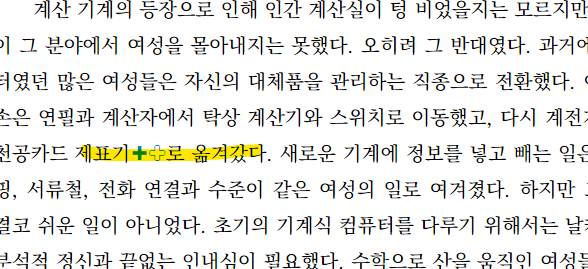
형광펜 중간에 십자가 표시 보이시나요?
하나는 파란색, 하나는 파란색 테두리입니다.
파란색은 쉽지만, 테두리는 어떻게 할까요?
테두리를 그리는 스타일은 없습니다. 글자 테두리 색과 안쪽 색을 지정하는 스타일도 없고요.
이건 그림자 속성을 활용한거예요.
상하좌우 그림자를 1px로 주고, 그림자 색을 원하는 것으로 지정하면 되지요.
text-shadow: -1px 0 #0181C6, 0 1px #0181C6, 1px 0 #0181C6, 0 -1px #0181C6;
color : #FFFFFF;

눈에는 파란색 테두리 처럼 보이지만, 사실 그림자입니다.
안쪽 글자는 흰색으로, 글자 안쪽은 흰색으로 넣었어요.
그런데 회색 바탕이라 티가 안나지만, 글자 안쪽 색을 지정하지 않고 투명하게 하려면 어떻게 하면 될까요?
이건 퀴즈로 남겨봅니다.
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
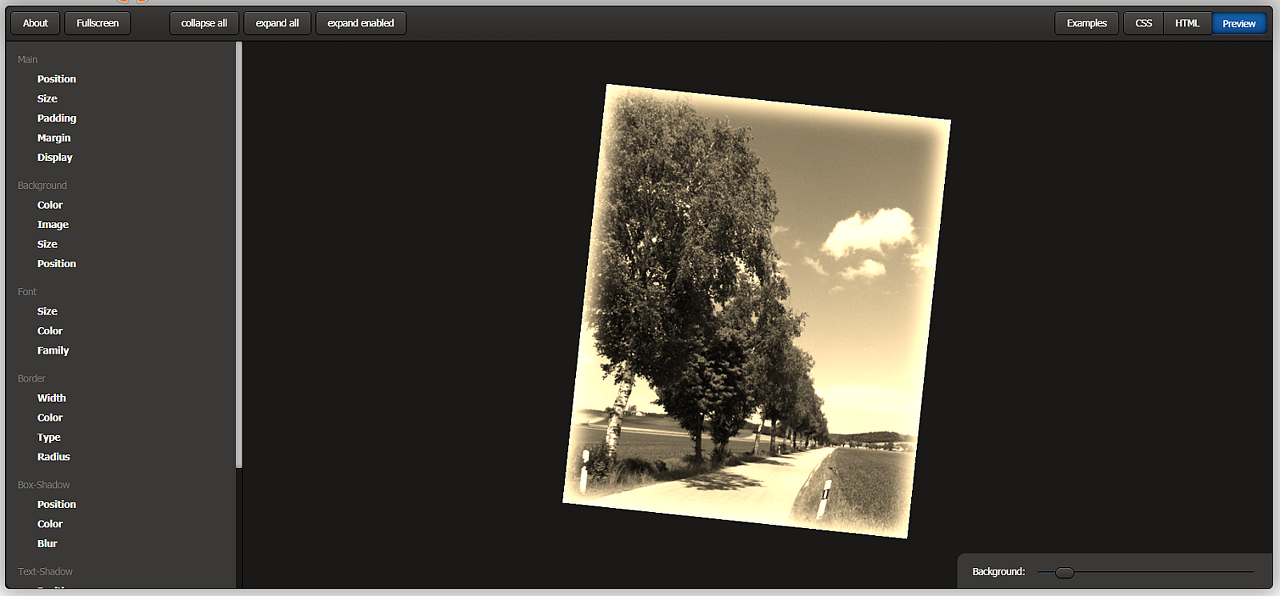
| 초보자를 위한 WYSIWYG CSS 편집기 - selfCSS 플러그인 (0) | 2021.07.15 |
|---|---|
| 다양한 형태의 테두리 - border-image (0) | 2021.07.08 |
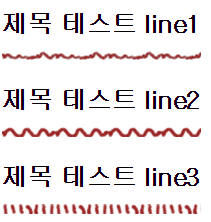
| [질문&답변] 다양한 형태의 제목 밑줄 스타일 (2) | 2021.01.06 |
| Sigil 초보자를 위한 CSS 편집기 (0) | 2020.12.14 |
| [CSS 스타일 샘플] 이미지 왼쪽에 캡션 넣기 (1) | 2020.11.23 |