내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
책을 만들다 보면 여러개의 EPUB을 하나로 합쳐야 할 때가 있습니다.
3권 시리즈물인데 통합하여 한권으로 만드는 경우가 있지요.
이럴 때 이미 만들어 놓은 책을 하나로 합치는 방법이 있습니다.
EPUB파일의 압축을 푼 후 파일을 합하고 다시 압축할 수 있습니다.
이 방법을 사용하려면 EPUB의 구조를 잘 알아야 하고, OPF 파일을 제대로 이해하고 있어야 하지요.
자세한 방법은 여기 : https://www.epubguide.net/180
[TIP] 두개의 EPUB을 하나로 묶는 방법
#전자책 #CSS #sigil#전자책_편집을_위한_HTML_CSS 해시태그로 간단한 HTML CSS 강의를 시작합니다. 전자책 편집을 하는 분들에게 자주 받은 질문을 정리하려고 해요. 아주 쉬
www.epubguide.net
캘리버를 이용하면 이런 복잡한 과정 없이 보다 간단히 EPUB을 합칠 수 있습니다.
캘리버 EpubMerge라는 플러그인이 있어요.
이 플러그인을 설치하고

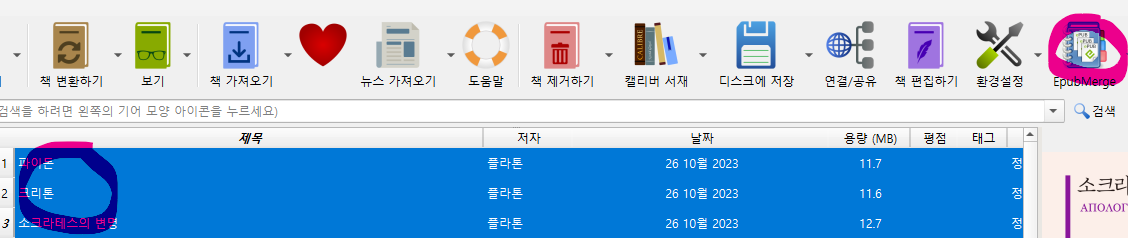
합칠 파일을 선택한 후

플러그인을 실행합니다.

책의 순서를 정하고

기본 메타 정보를 입력한 후 실행하면 끝.
작업이 끝날 때 까지 잠깐 기다리세요.
책에 따라 2분~3분, 길면 10분 정도 걸릴 수 있어요.
유통사에 등록하려면 몇가지 보정이 필요합니다. Sigil에서 병합한 파일을 불러온 후 수정을 하면 유통사에 등록이 가능해요.
'EPUB 편집 가이드' 카테고리의 다른 글
| EPUB 난독화?? 난독화 EPUB?? (4) | 2024.08.05 |
|---|---|
| 전자책(EPUB) 잘 만드는 방법 - 100% 성공 보장! (2) | 2024.02.06 |
| selfCSS for Sigil v0.2.1 업데이트 (0) | 2023.08.25 |
| selfCSS for Sigil 0.2.0 - Sigil 2.0 버전 (2) | 2023.08.21 |
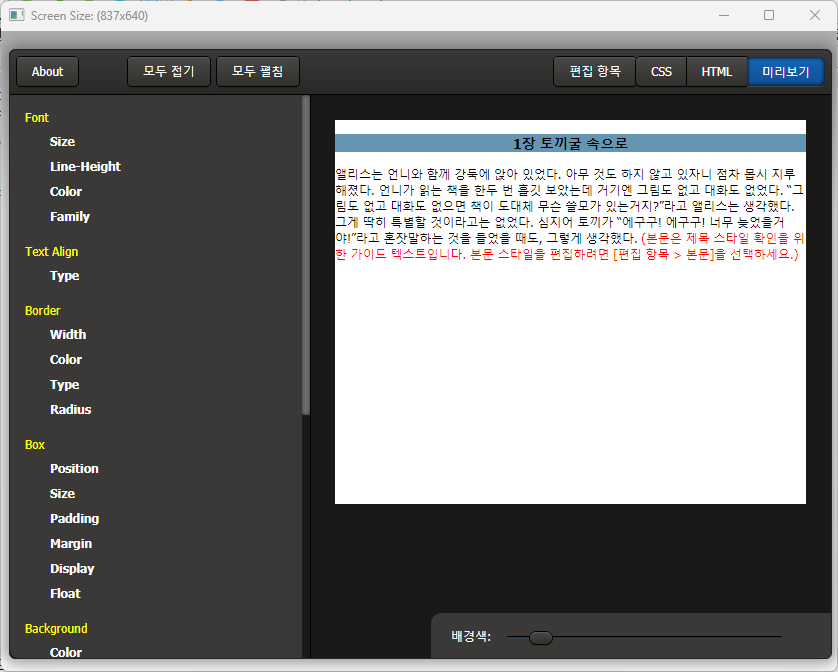
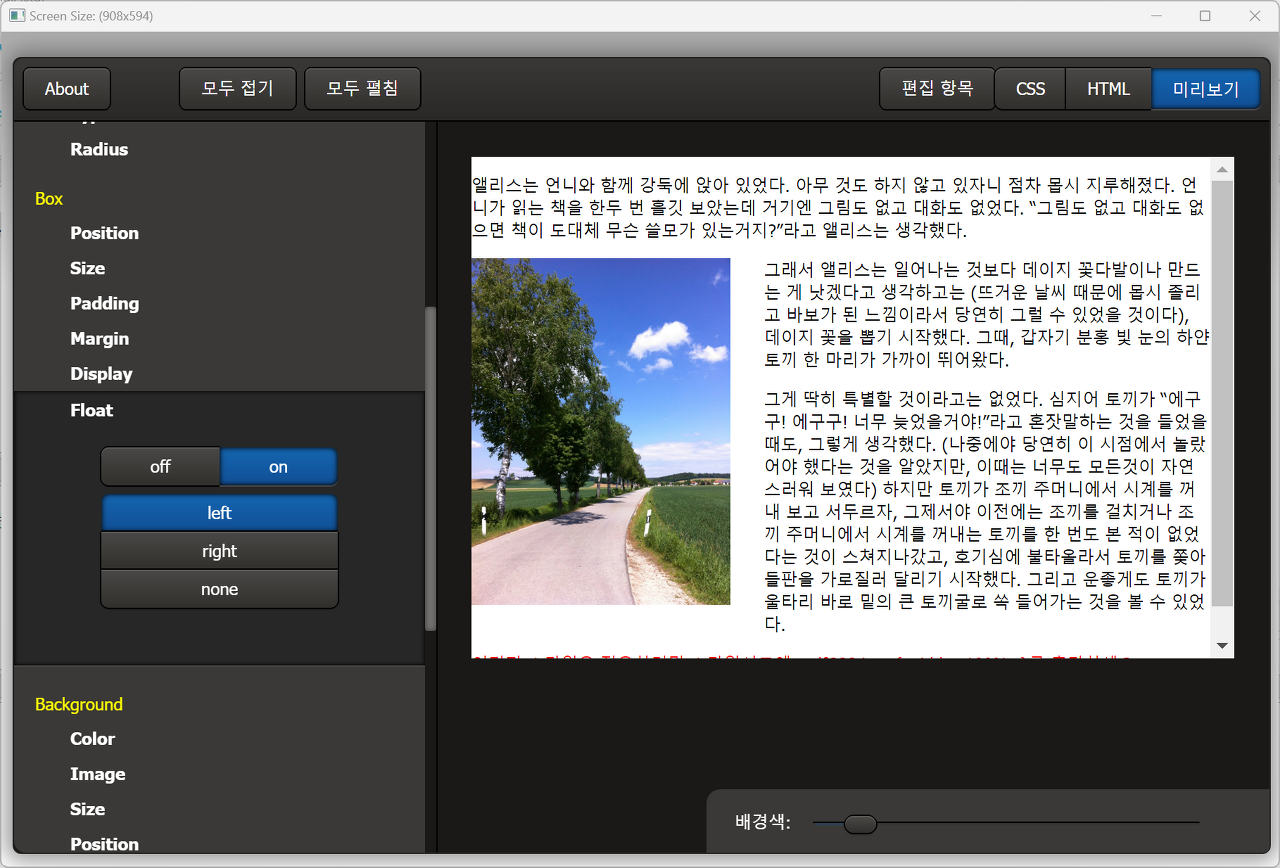
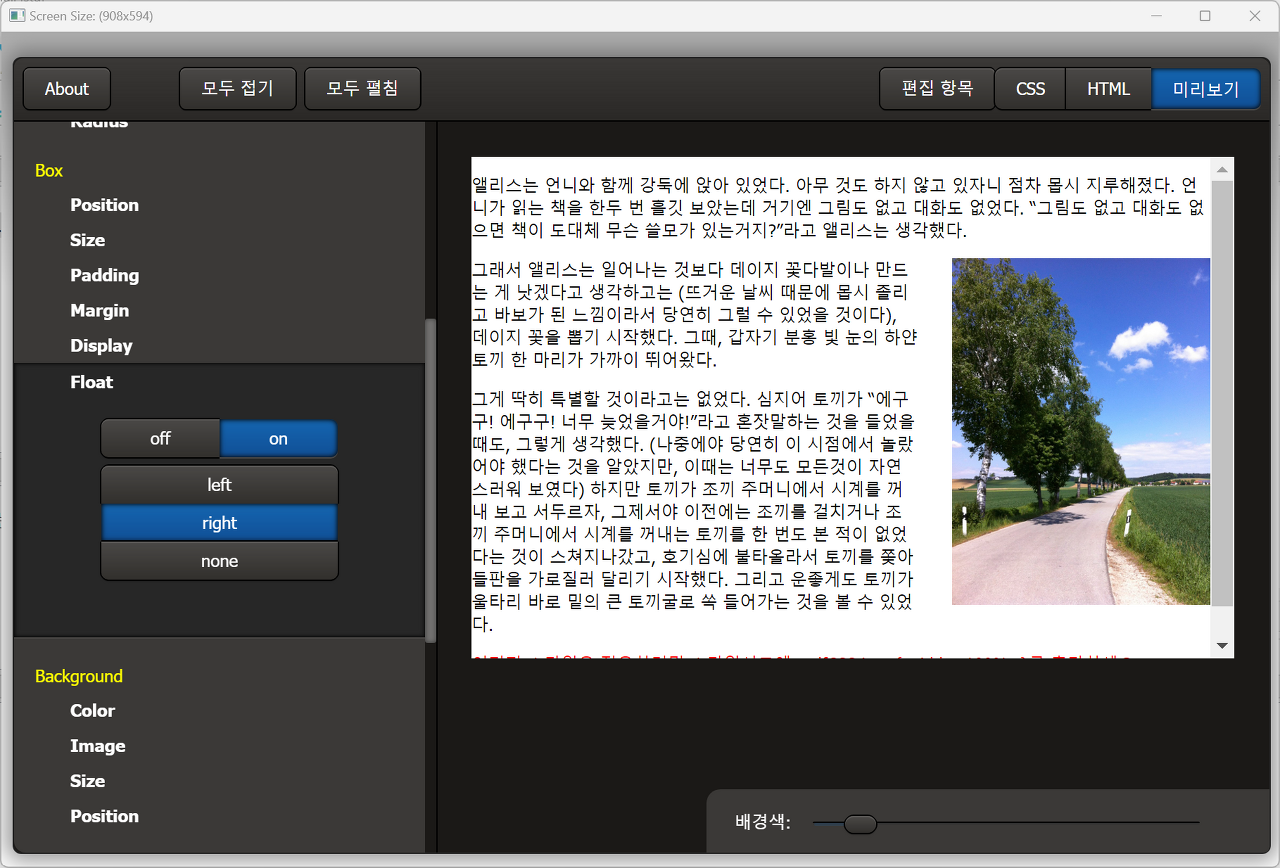
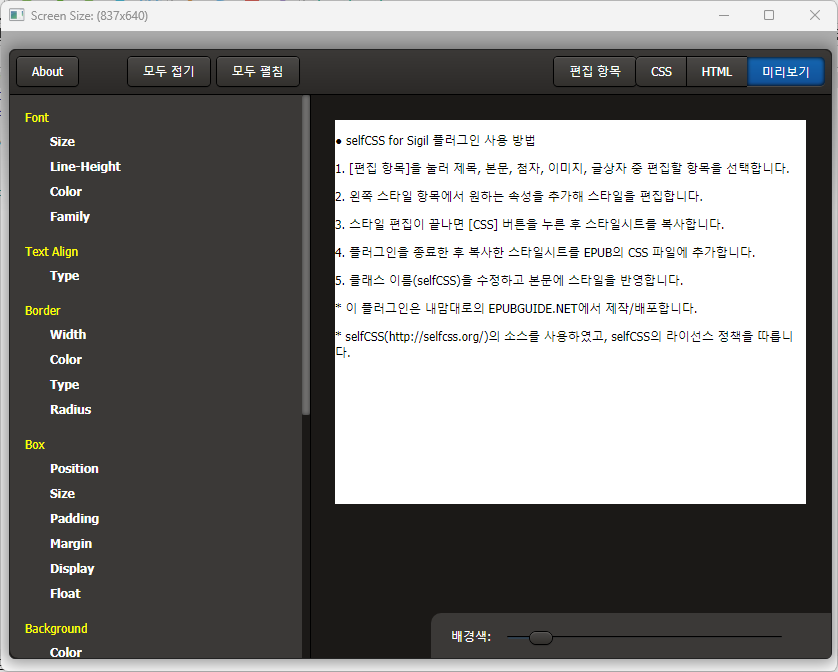
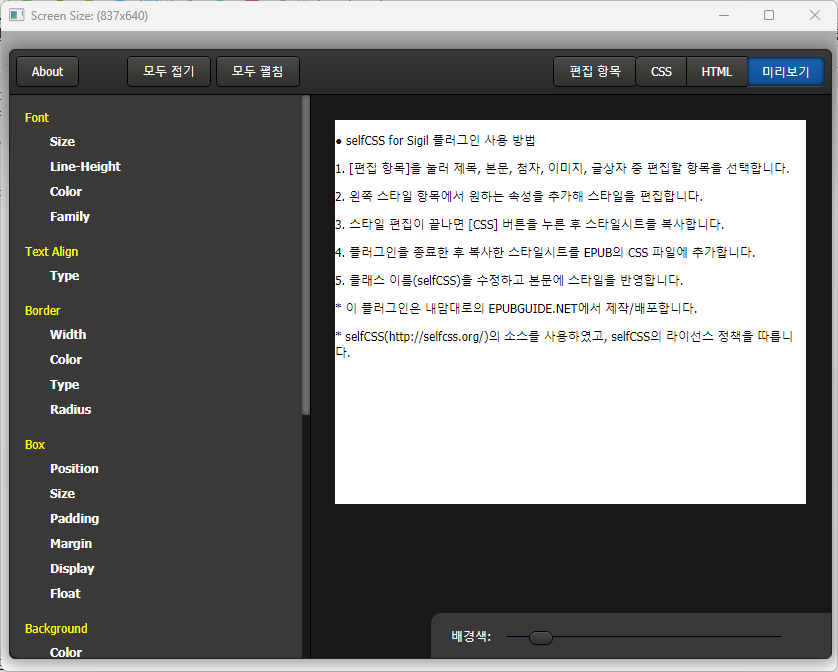
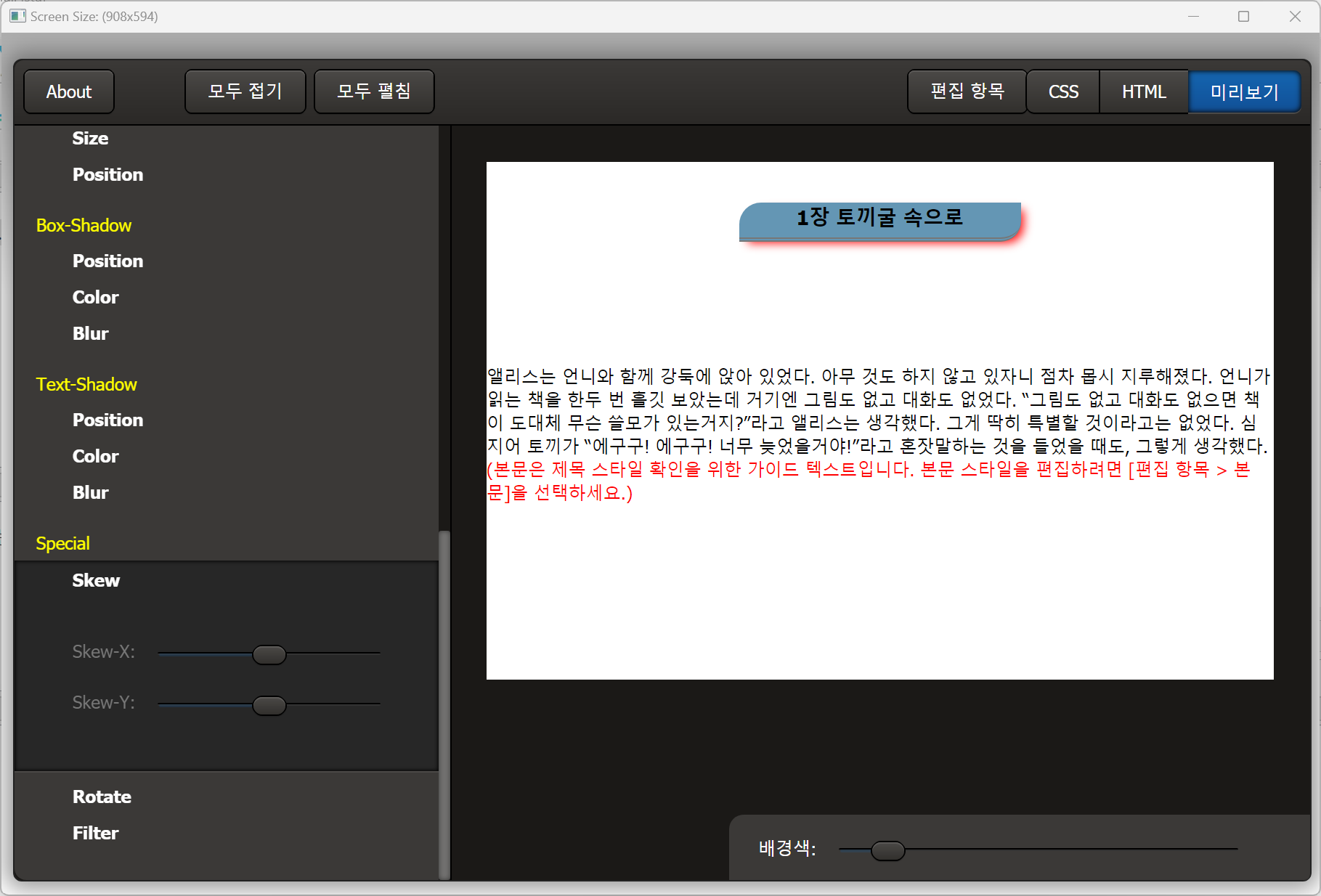
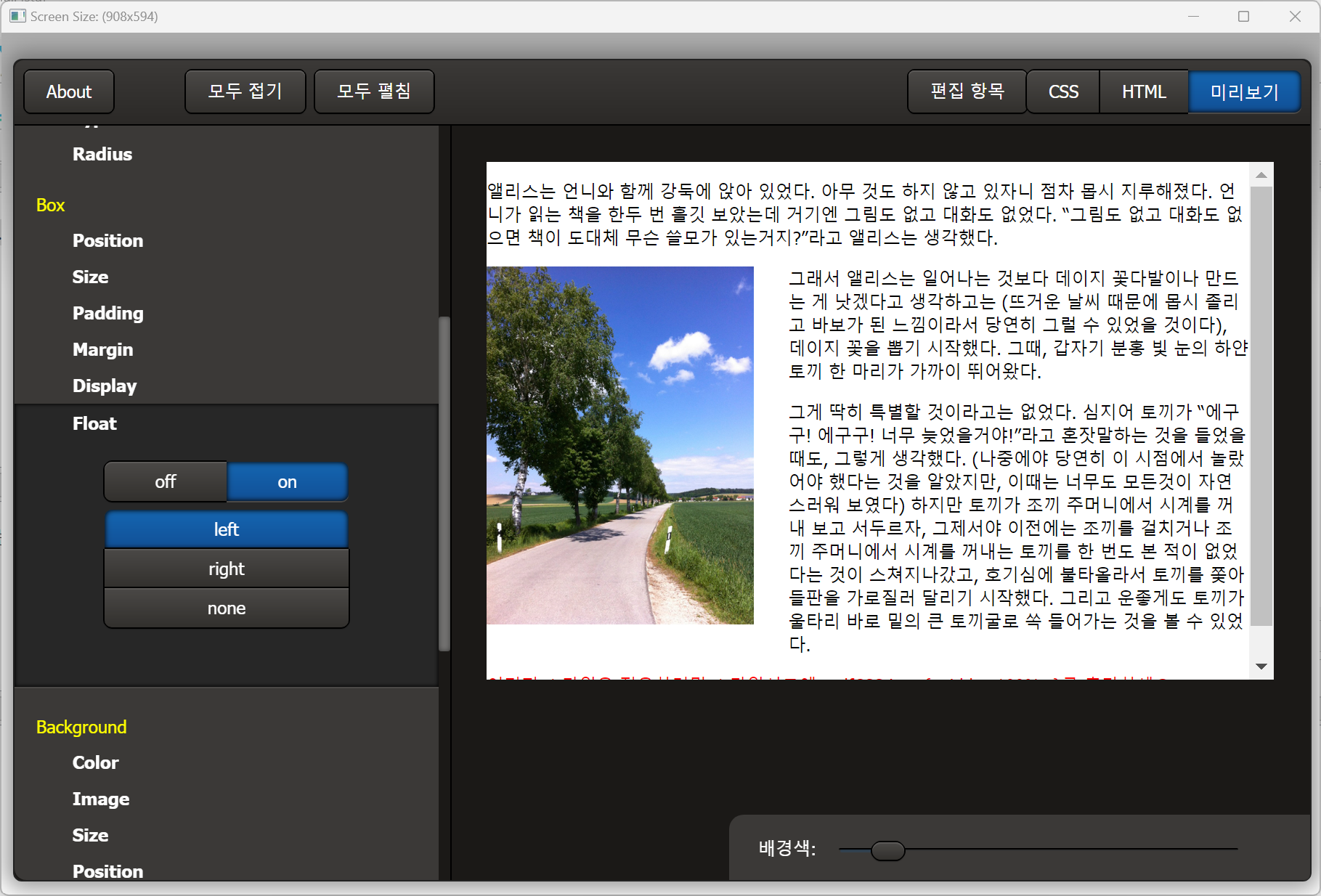
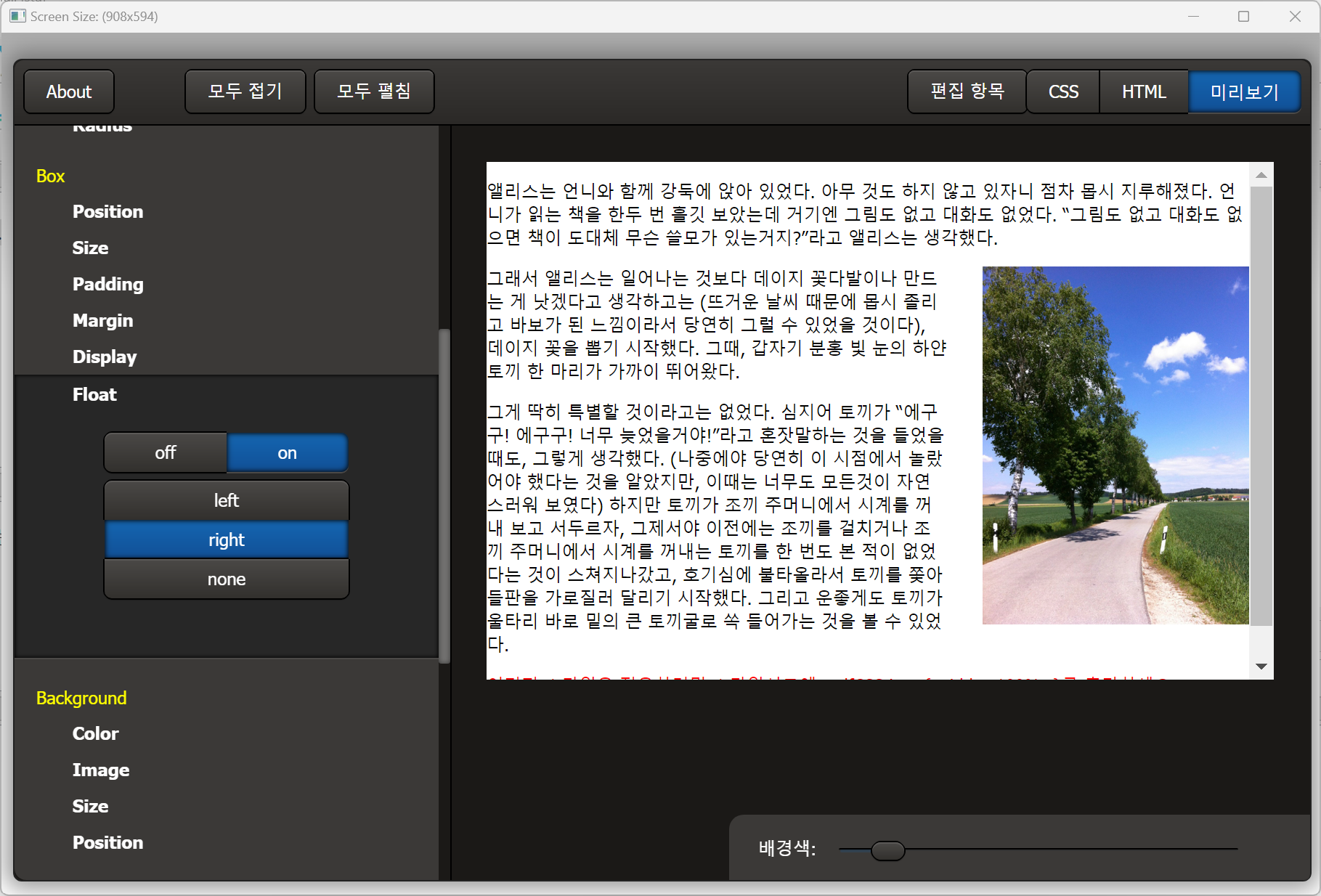
| selfCSS for Sigil 플러그인 (0) | 2023.07.31 |