내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
전자책을 제대로 만드는 분들이라면,
책에 쓰인 글꼴 하나 하나 찾아가며 유사한 무료 글꼴로 대체를 할 거예요.
저도 책에 쓰인 글꼴의 느낌과 유사한 무료 글꼴을 찾는데,
이게 생각보다 시간이 오래 걸립니다.
그래서 유사 글꼴 목록을 만들고 있어요.
지금까지는 전자책 제작과 관련한 다양한 정보를 아무 조건 없이 공개했는데,
여러가지 이유로 더 이상 조건 없는 공개는 하지 않으려고 합니다.
전자책을 진자 정성들여 만들고 싶은 편집자들을 모아서
서로 정보를 공유하고, 팁을 나누고, 문제를 더 빠르게 해결할 수 있는,
그런 모임을 가져보면 어떨까 해요.
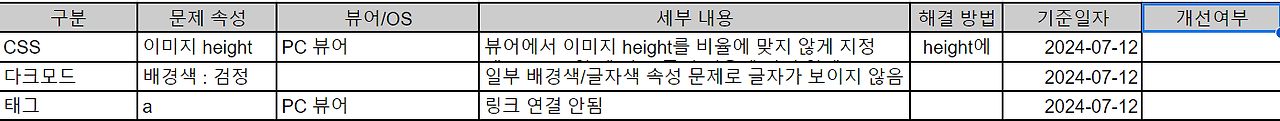
그 시작으로 유통사 뷰어 문제점 파악과 해결 방법(웬만한 문제는 모두 해결할 수 있어요)을 찾는 일을 하고
https://docs.google.com/spreadsheets/d/14kUx2ENNEtC2JT-HSFDwLjdH4HsNa1ITrJT-9yCBg4s/edit?gid=0#gid=0

사진 설명을 입력하세요.
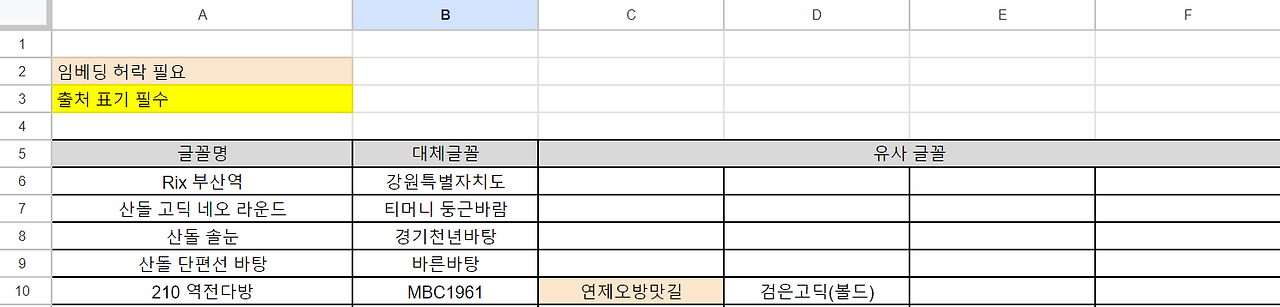
대체글꼴 테이블을 만들어 글꼴명만 확인하면 대체 무료 글꼴을 쉽게 찾을 수 있는 목록을 정리하려고 합니다.
https://docs.google.com/spreadsheets/d/1v1zZlNgSI2ZY9yq_3Zb7ba0Ag-mfb-sTeq5CSYfjnFc/edit?gid=0#gid=0

사진 설명을 입력하세요.
처음엔 모두 공개/모두 편집으로 하려다가,
자신의 노하우를 공유하는 사람들 하고만 공유해야겠다고 마음을 바꿨습니다.
잘 하느냐, 많이 아느냐는 전혀 중요하지 않습니다.
아주 사소한 문제나 누구나 알 것 같은 정보라도 다른 사람과 공유하고 싶다면 누구나 참여할 수 있습니다.
링크 클릭하고 공유요청 하면서
자신이 알고 있는 정보를 보내주시면 스프레드에 추가하고 링크를 공유하겠습니다.
자료 공유 후 6개월 이상 활동을 하지 않으면 예고 없이 공유 권한 삭제합니다.
정보가 쌓이면 유통사에 공유해 뷰어 개선을 해서
하나의 CSS로 모든 유통사에 똑같은 모양이 나타나도록 하는게 최종 목표예요.
그리고 눈누 같은 사이트에 특정 업체 폰트 명을 검색하면 대체 가능한 유사 무료 폰트가 나타나도록 해도 좋을 것 같고요.
전자책 편집하는 분들이 많이 참여했으면 좋겠습니다.
'EPUB 편집 가이드 > 유통사 뷰어 문제' 카테고리의 다른 글
| [알라딘] TTS가 sub, sup를 읽지 않는 문제 (0) | 2024.12.18 |
|---|---|
| 알라딘 뷰어 차례 기능 관련 사항 (0) | 2023.12.14 |
| 리디북스 뷰어 마진(margin)이 적용되지 않는 이슈 (0) | 2023.08.18 |
| 알라딘 PC 뷰어 페이지 밀림 현상 (0) | 2023.08.18 |
| (심각) 리디북스 PC 뷰어 마진 문제 (0) | 2022.11.23 |