내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
리디북스 뷰어는 margin을 무시합니다.
정확히는 margin-top, margin-bottom을 무시합니다.
'문제'가 아니라 '이슈'라고 적은 것은, 리디북스의 정책일 수 있기 때문입니다.
리디북스 제작가이드를 보면 이런 문구가 있는데,
하단에 뷰어로 보면 스타일이 적용된다고 되어 있지만,
일부 스타일은 뷰어에서도 무시를 합니다.

리디 뷰어에서 이렇게 보이더라도,
스트레스 받지 말고 뷰어 특성이구나 생각하시면 됩니다.
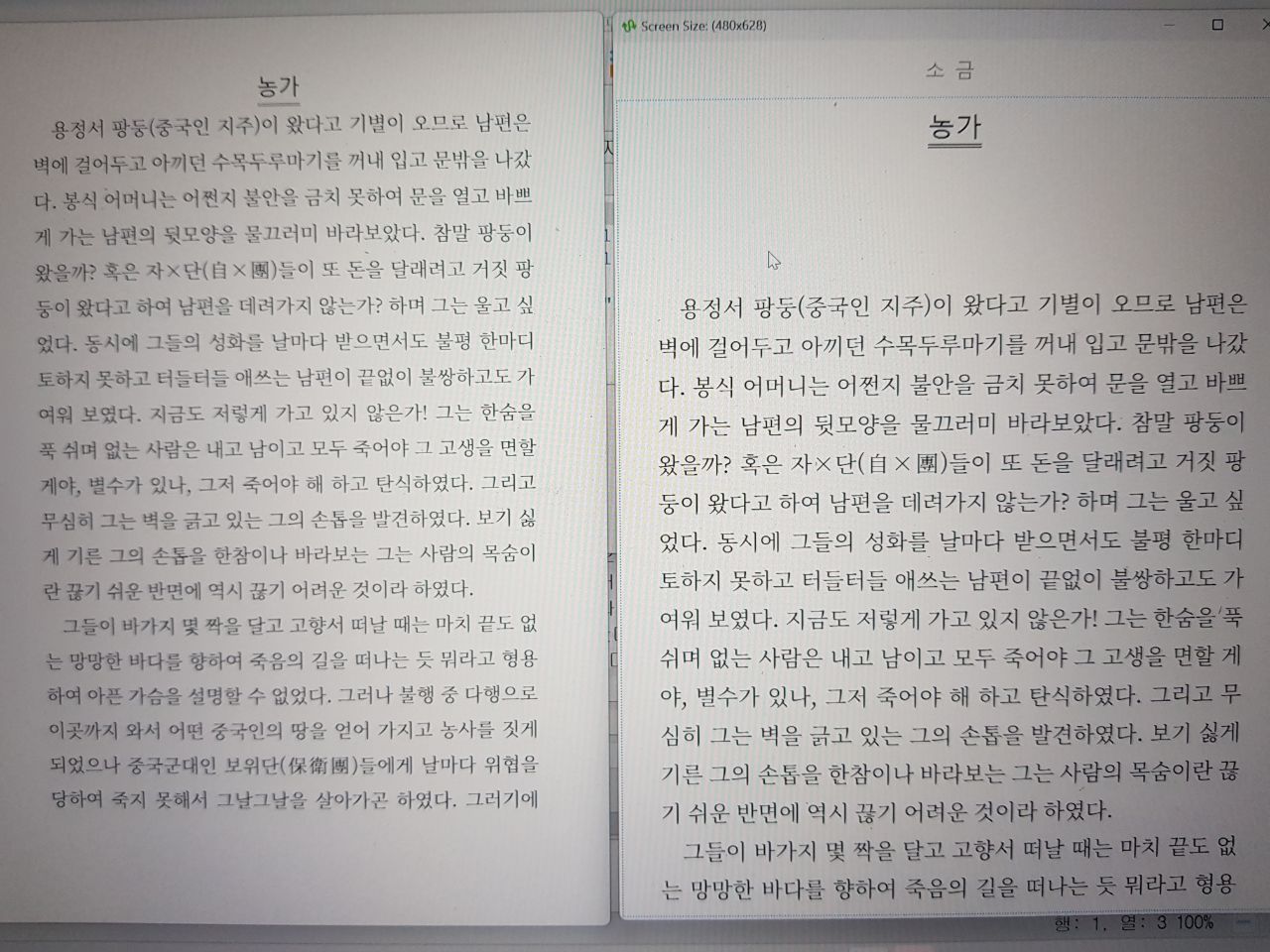
왼쪽이 리디뷰어, 오른쪽은 Readium 뷰어입니다.
Readium 뿐 아니고 교보문고, 알라딘 예스24 모두 오른쪽처럼
제목과 본문 사이 여백이 표시됩니다.
리디 뷰어에서만 margin을 무시하고 있습니다.

제작을 의뢰한 쪽에서 리디 뷰어로 검수를 하면 margin이 보이지 않으니 수정해 달라고 합니다.
EPUB 문제가 아니고 리디 뷰어의 정책으로 보이기 때문에 이건 수정을 할 수 없습니다.
제작을 잘못한 게 아니기 때문에 스트레스 받지 마시고,
리디 뷰어에서는 리디 정책으로 인해 margin이 적용되지 않는다고 하세요.
제목만 그런 것이 아닙니다.
margin-top, margin-bottom 두 속성은 모든 곳에서 무시를 합니다.
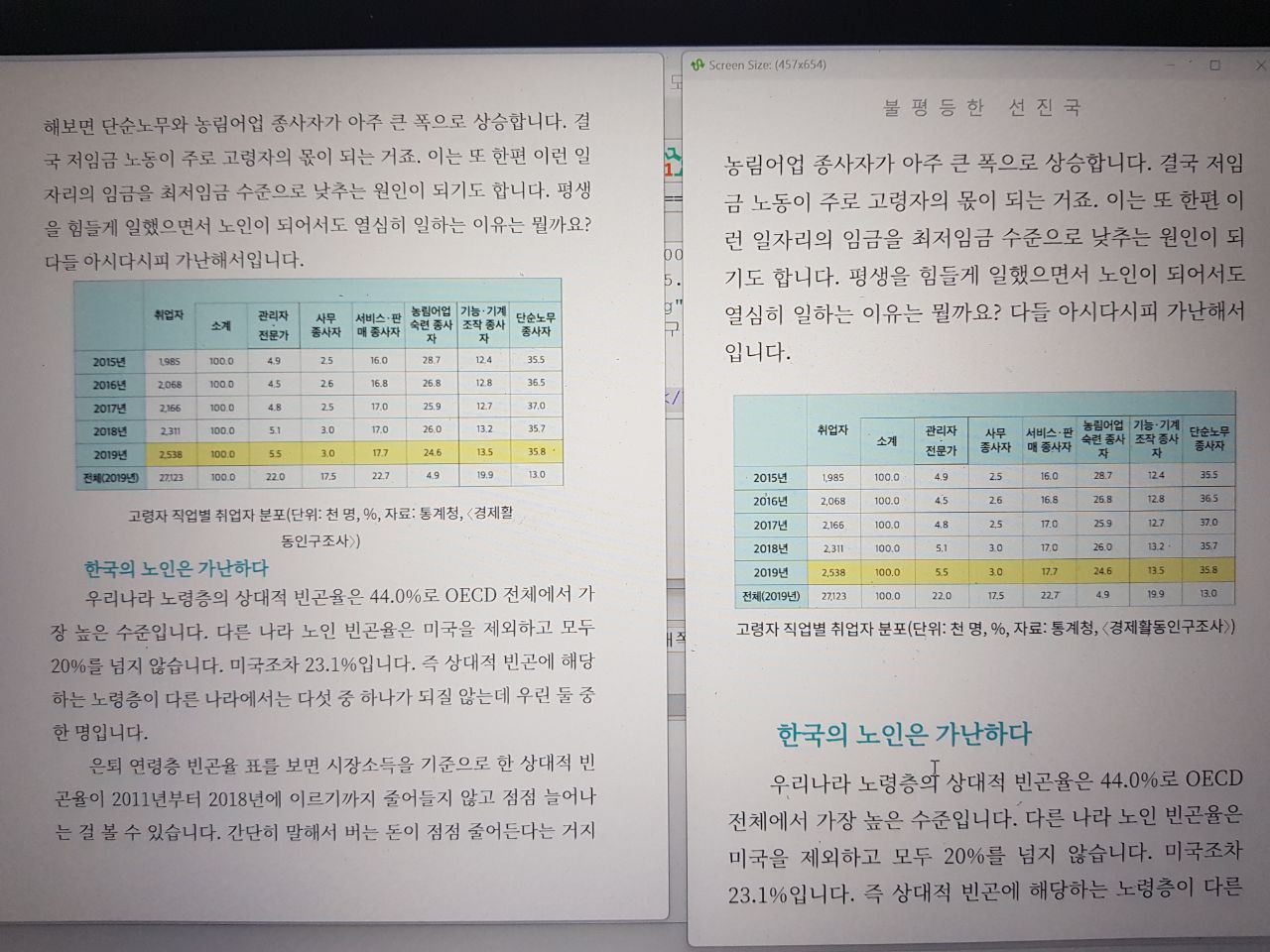
왼쪽이 리디 뷰어(PC) 오른쪽은 Readium을 포함한 교보, 예스, 알라딘 뷰어의 margin이에요.
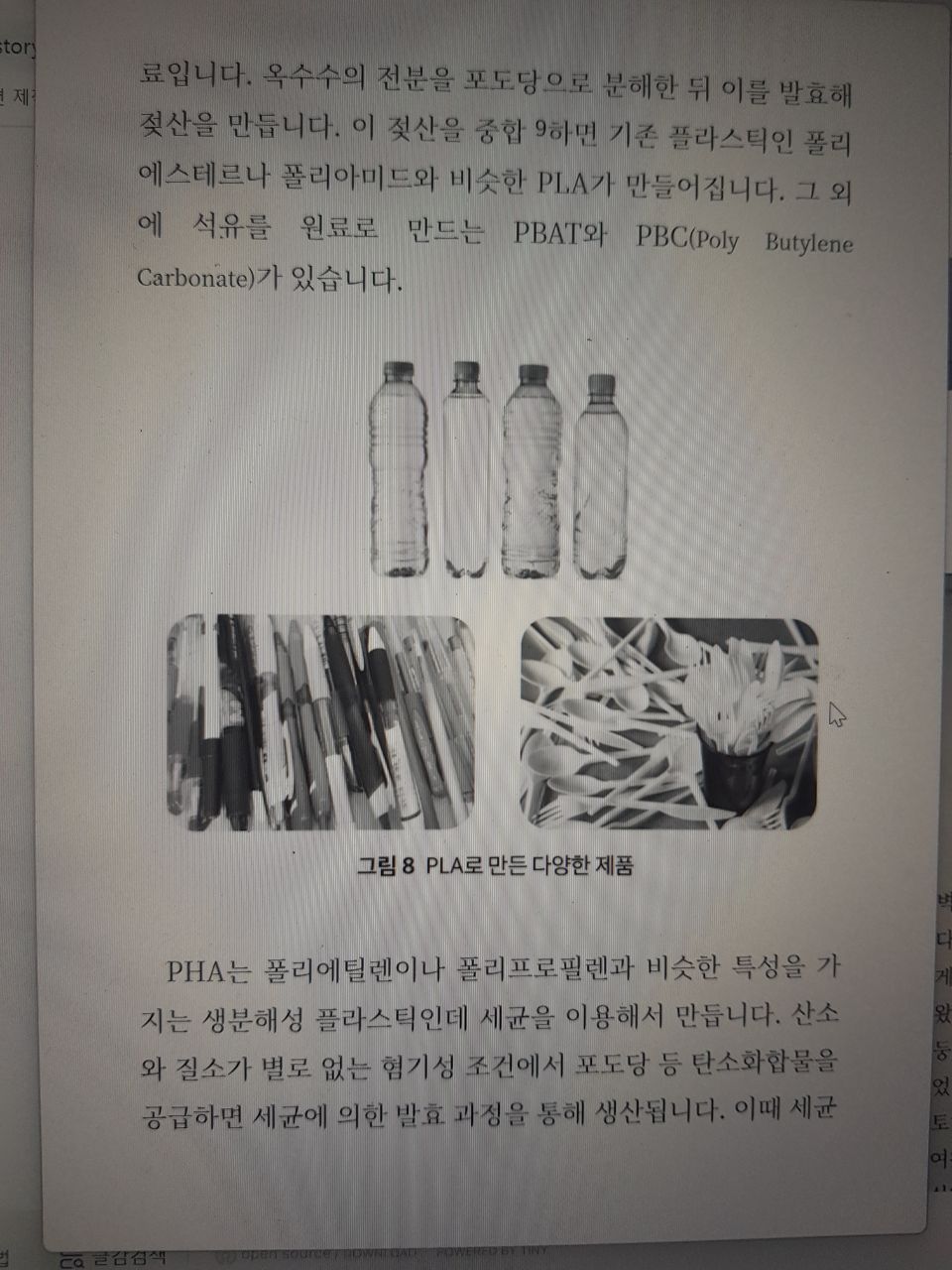
이렇게 제목, 이미지 등 margin-top, margin-bottom을 어디에 적용하든 무시합니다.

물론 해결은 할 수 있습니다.
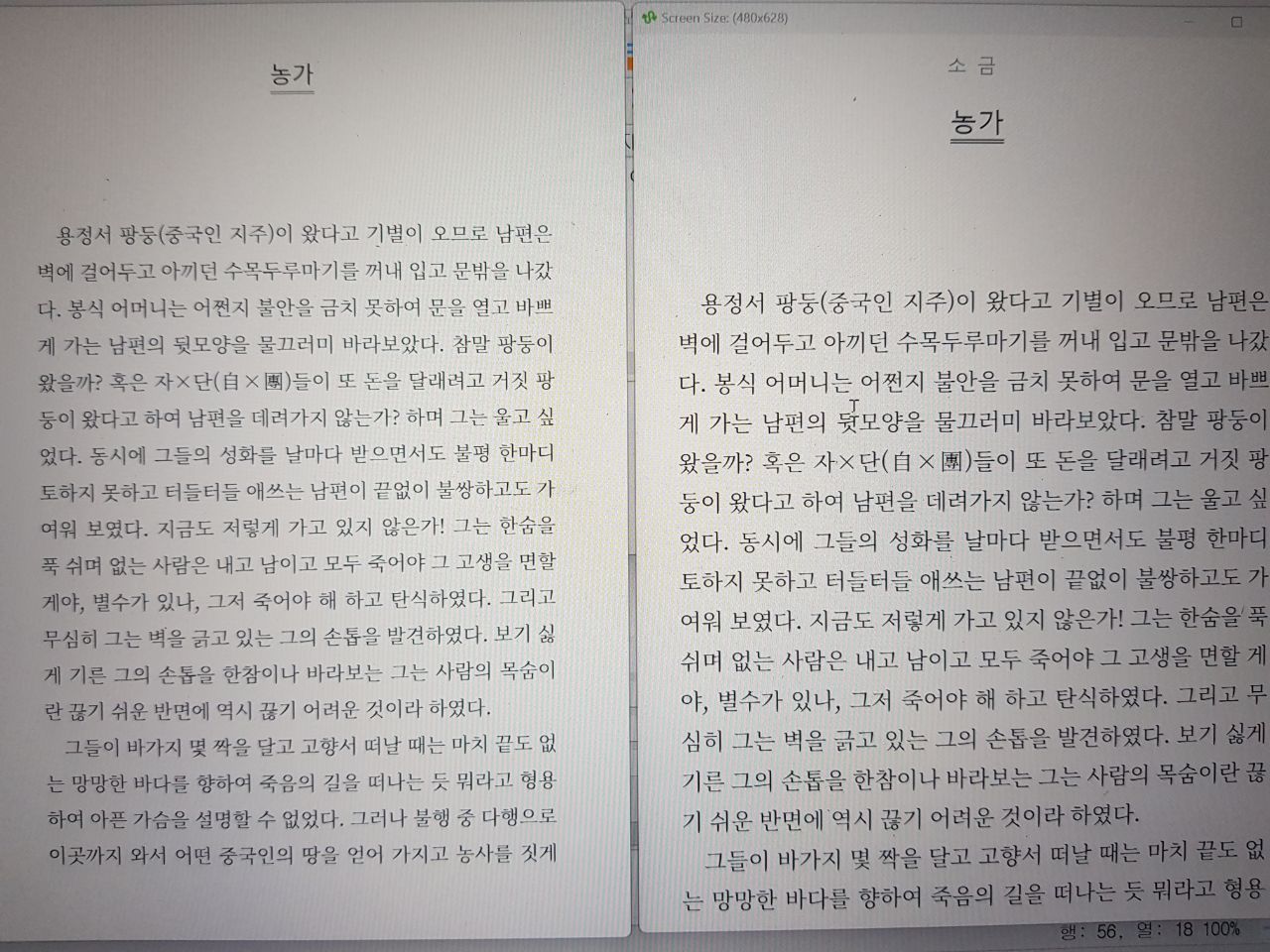
첫번째 이미지의 책에 margin이 적용되도록 했습니다.
리디 뷰어에서도 margin을 적용할 수 있긴 합니다.

이미지도 margin이 적용되도록 수정을 했지요.
출판사에서 요구를 했기 때문에 이렇게 스타일을 잡았습니다.

하지만 유통사의 정책을 무시하고 이렇게 스타일이 적용되도록 하는 건 그리 좋은 방법이 아닙니다.
유통사도 스타일을 무시하는 이유가 있을거예요.
그러니 리디 뷰어에서 margin이 적용되지 않는다고 스트레스 받지 마시고
타 유통사 뷰어와 Readium, Calibre, iBooks 같은 뷰어에서 제대로 적용되면
리디 뷰어 특성이구나 생각하고 넘어가세요.
'EPUB 편집 가이드 > 유통사 뷰어 문제' 카테고리의 다른 글
| 유통사 뷰어 이슈, 유사(대체) 무료 글꼴 정리 프로젝트~ (1) | 2024.07.13 |
|---|---|
| 알라딘 뷰어 차례 기능 관련 사항 (0) | 2023.12.14 |
| 알라딘 PC 뷰어 페이지 밀림 현상 (0) | 2023.08.18 |
| (심각) 리디북스 PC 뷰어 마진 문제 (0) | 2022.11.23 |
| (하) 알라딘 전자책 서재 표지 표시 기능 문제 (2) | 2022.11.08 |
