내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
| https://www.epubguide.net/notice/309
내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다. 한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. |
지원사업 때문에 일이 몰려서 한동안 정신 없었네요.
많이 쓰는 스타일이 들어와 소개합니다.
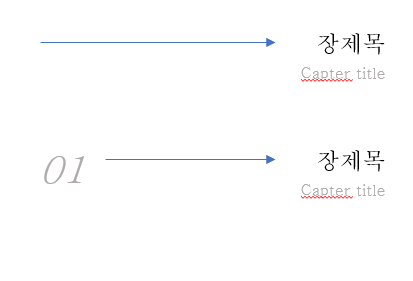
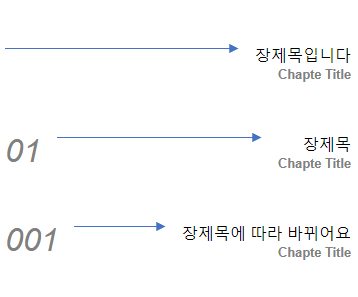
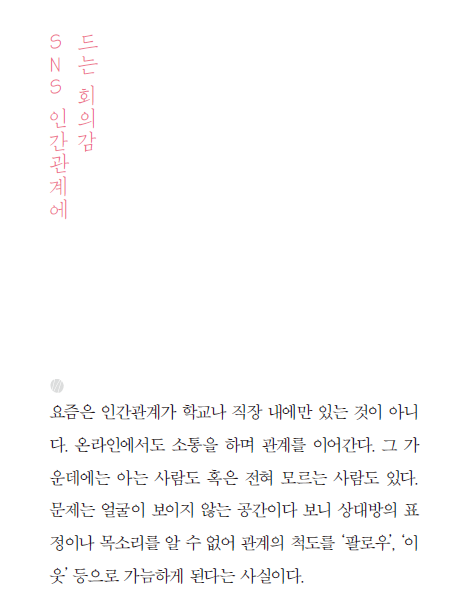
이런 세로 제목 스타일이에요.
유통 중인 책을 보면 이런 제목은 이미지로 많이 넣던데,
텍스트로 간단히 스타일을 잡을 수 있습니다.

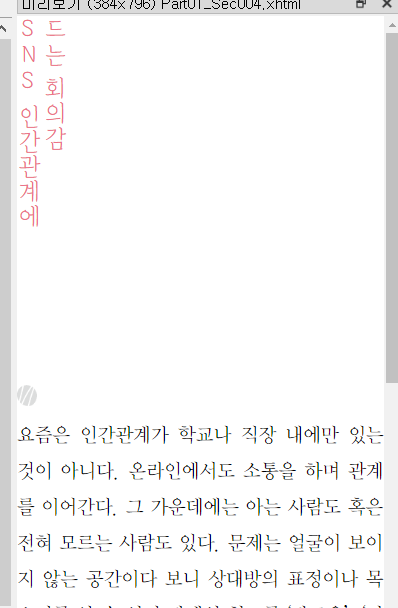
전자책으로는 이렇게 보여요.

CSS 속성은 이렇습니다.
h3 {
writing-mode: vertical-lr;
font-family: "제목";
font-size: 1.3em;
color: #EC7289;
...
...
}
writing-mode라는 속성을 사용했어요.
이 속성이 글자를 세로로 표현해 줍니다.
그런데 영문이나 문장부호는 가로로 놓일 거예요.
그래서
.txt_eng_spacing {
letter-spacing : 0;
writing-mode: initial;
}
이렇게 영문 스타일은 writing-mode가 적용되지 않도록 스타일을 잡았지요.
Writing-mode는 국내 유통사 뷰어에서 문제가 생겨 거의 안썼는데
지금은 리디북스 안드로이드 뷰어 외에는 잘 표현됩니다.
리디 안드로이드 뷰어도 몇가지 설정만 해 주면 잘 나오고요.
세로로 글자를 표현하고 싶을 때 writing-mode를 잊지 마세요~
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| EPUB에서 일본어 세로쓰기 (0) | 2020.07.31 |
|---|---|
| [CSS 스타일 샘플] 이미지로 테두리 만들기 (0) | 2020.07.23 |
| [질문&답변] 화살표 선이 들어간 제목 스타일 (0) | 2020.06.10 |
| !important - 리디북스 PC 뷰어에서 div-margin 안먹는 문제 (0) | 2020.03.18 |
| [CSS 스타일 샘플] 큰 괄호 사이 글자 (1) | 2020.01.29 |