Sigil에는 전자책을 제작할 때
작업 속도를 높이고 편집을 편하게 돕는 많은 기능이 있습니다.
문제가 생겼을 때(강제종료 경험 종종 할 거예요) 쉽게 해결할 수 있도록 돕는 기능도 있지요.
여기에 소개하는 기능이 없다면
이미지 100개, 주석 1000개, 외국어 병용 표기 1000개, 본문 중간 중간 박스글 있는 책을
하루에 편집하기 어렵지요.
이런 기능을 몰랐을 때 또는 없었을 때는 이런 책을 편집할 때 3~4일 걸렸지만
지금은 Sigil의 기능 덕분에 웬만한 책은 하루면 끝을 내요.
Sigil 강의를 듣는 초보/중급 편집자라면 강사에게 꼭 물어서 익혀야 하는 Sigil 최애 기능 Best를 정리해 봤습니다.
1. 플러그인 사용법
Sigil 사용하면서 플러그인 사용 안하는 사람 없지요...
라고 생각했는데 플러그인이 뭔지도 모르는 사람이 많아요.
Sigil의 꽃은 플러그인입니다. 플러그인이 없는 Sigil은 30% 정도?????
반드시 알아야 하는 필수 기능이에요.
2. EPUBCheck
Sigil로 편집한 책의 적합성 검사를 하는데
pagina epubcheck나 web용 EPUBCheck를 얘기하는 이상한 사람들이 있어요.
Sigil의 EPUBCheck를 쓰세요.
오류가 있으면 오류 위치와 원인, 수정 방법을 알려주고
오류를 클릭하면 해당 위치로 바로 이동합니다.
최신 버전이 나오면 알아서 자동으로 업데이트까지 하지요.
외부 EPUBCheck는 쓸 필요가 전혀 없어요.
EPUB 문법 검사가 아니에요. EPUBCheck에요.
EPUB 문법 검사 알려주면, 꼭 EPUBCheck 사용법 알려달라고 하세요.
3. Readium 리더
책을 다 만들었나요?
그럼 검수를 해야지요.
저장한 EPUB 파일을 찾고. 뷰어를 실행하고, 뷰어에서 파일을 불러오고....
이럴 필요 없어요.
Sigil에서 Readium 리더를 실행시키면 됩니다.
물론 유통사 별로 약간 차이는 있지만,
유통사 뷰어로 옮기기 전에 완성한 모양을 볼 수 있어요.
그리고, 웬만한 편집은 국내 주요 유통사와 똑같이 보입니다.
4. 클립 편집
Sigil의 가장 강력한 편집 기능인데
의외로 모르는 사람이 많네요.
'클립 아세요?'
'네. 알아요."
'많이 사용해요?'
'아니요.'
'그럼 모르는 거예요.'
클립을 제대로 알면 사용을 안 할 수가 없습니다.
그러니 반드시 사용법을 익혀두세요.
5. 체크포인트
책 한권 편집하면, 체크포인트 100번은(좀 과장이고, 아무튼 많이) 누릅니다.
물론, 100권을 편집해도 체크포인트로 복구하는건 1번 있을까 말까 해요.
하지만 그 한 번이 5~6시간 아껴줍니다.
누르는 건 1초, 복구할 일은 거의 없지만
1년에 한두번 아주 큰 도움을 줄 거예요.
6. 몇 개의 단축키
수업을 하다 보면 CSS로 이동해 클래스 스타일을 수정하고
CSS로 이동하기 전의 HTML 페이지로 바로 넘어와요.
다른 수강생들은 HTML 파일 찾고, 이동하고, 편집하던 곳 찾고... 이러느라 한참 걸리지요.
그래서 눈치 빠른 수강생은 물어봅니다.
어떻게 그리 빨리 위치를 찾냐고.
여는 태그, 닫는 태그가 있습니다.
인디자인/HWP/DOC 문서를 EPUB으로 변환하다 보면
태그를 엄청 많이 삭제해야돼요.
삭제할 게 수십개, 수백개면 정규식을 쓰는데
1개면?
이때 태그쌍 제거 단축키를 쓰지요.
알아두면 편집 속도 10%쯤 빠르게 해 주는 단축키가 있습니다.
단축키 어디서 봐요? 라고 물어보세요.
단축키 지정 안된 기능은 어떻게 지정해요? 도 물어보세요.
7. 사용자 탬플릿
Sigil에서 빈 파일을 열면
정말 텅 빈 아무것도 없는 파일이 열려요.
그런데, 각자 자주 사용하는 스타일 모음 css 파일 하나쯤 있잖아요.
빈 파일 열때 내가 항상 쓰는 css 파일이 자동으로 연결되면 편하겠지요?
아니면 <title></title> 태그에 <title>본문</title> 처럼 값을 넣고 싶다던가,
빈 HTML 파일을 불러와도 스타일 시트가 자동으로 연결되게 하고 싶다던가...
Sigil에 이런 기능이 있어요.
그게 사용자 탬플릿이에요.
이건 반드시 알아야합니다!!!
8. Template2 플러그인
이거 모르면 작업 시간 1시간 늘어나는거예요.
클릭 한번으로 내가 자주 사용하는 EPUB 탬플릿을 불러올 수 있지요.
설명이 필요 없습니다. 그냥 써 보세요.
모르는 사람은 있어도, 알면서 안 쓰는 사람은 없으니까요.
9. 주석 플러그인
주석을 쉽게 달아주는 플러그인이에요.
말이 더 필요한가요?
여러개의 주석 플러그인이 있는데 footnotelinker 추천합니다.
사용법은 아주 쉬운데, 모르면 또 엄청 어려워요.
그러니 강사에게 주석 플러그인 사용법을 알려달라고 하세요.
1000개쯤 되는 주석을 10분이면 붙일 수 있는데 꼭 알아야겠지요?
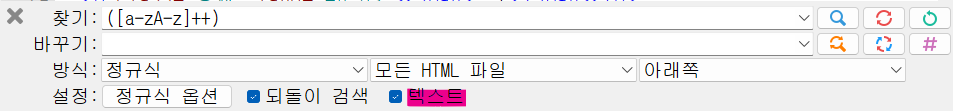
10. Saved Search
Sigil 사용법을 조금 익히면 Saved Search의 가치를 알게 될 거예요.
저도 Saved Search를 수십개 저장해 놓고 책 만들 때 마다 꺼내 쓰고 있어요.
클립만큼 많이 쓰는 기능이지만 조금 어려워 10위로...
하지만 중급 이상 되면 클립이 1위, Saved Search가 2위라고 해도 될 정도로 많이 씁니다.
Saved Search를 어떻게 쓰는지 꼭 알려달라고 하세요.
이거 알면 10시간짜리 작업을 6~7시간으로 확 줄일 수 있습니다.
이 외에도 아주 많은 기능이 있지만,
강의 시간은 짧고 배울건 많으니
최소한 이정도는 꼭 알려달라고 하세요.