내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
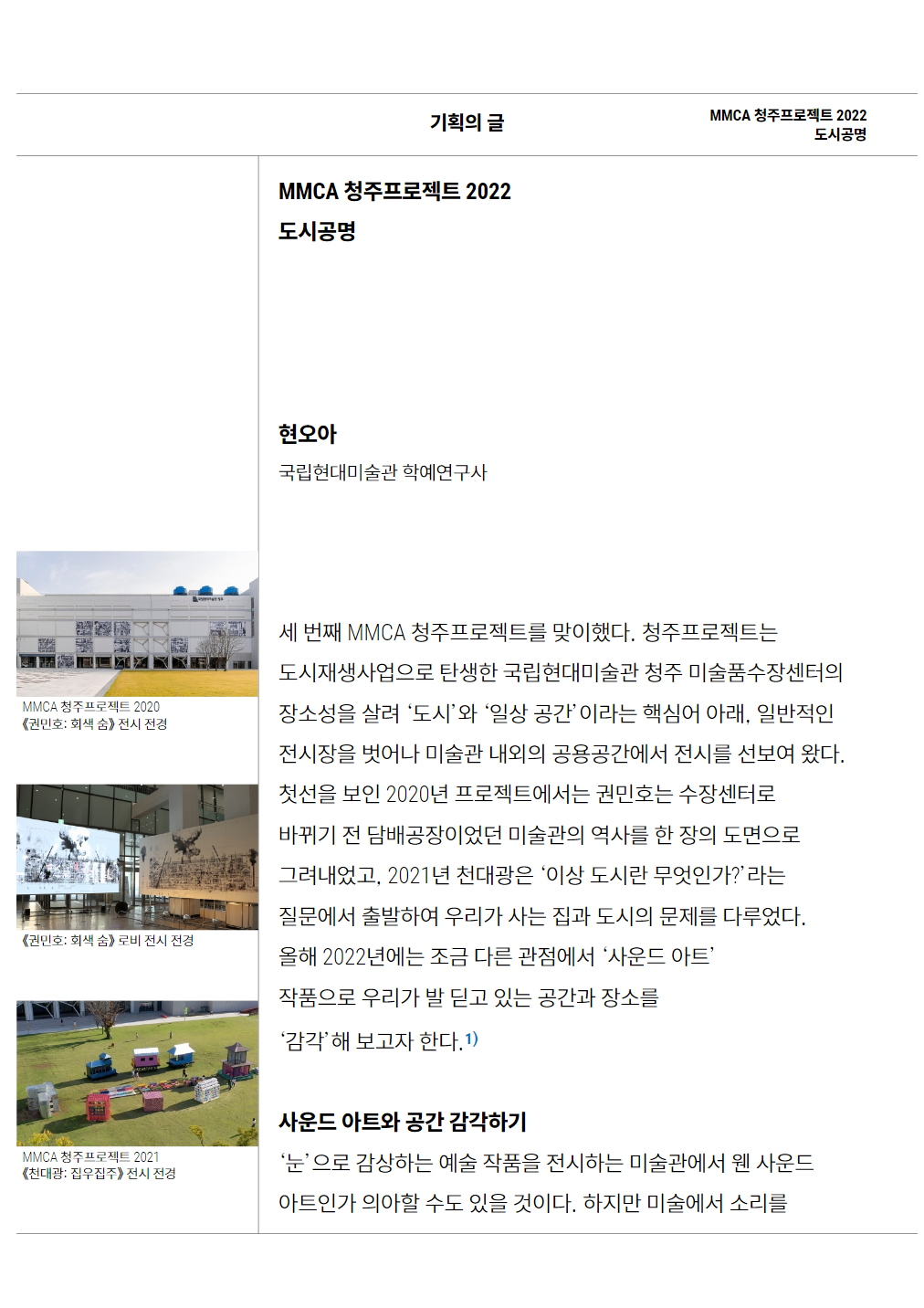
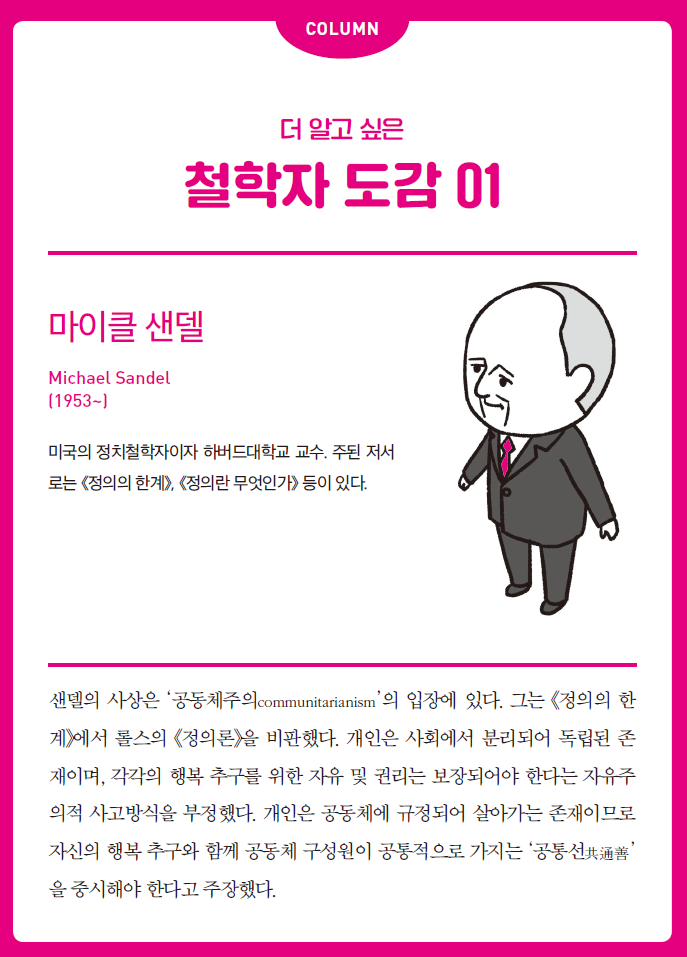
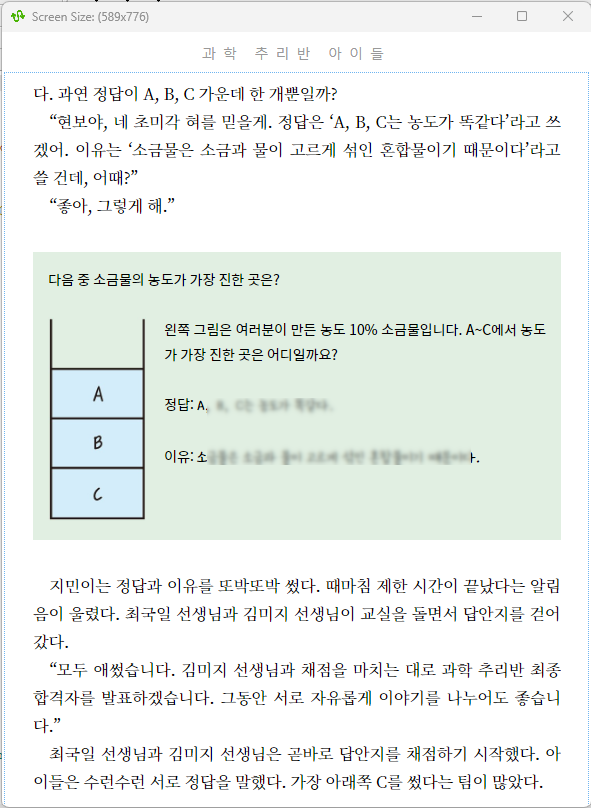
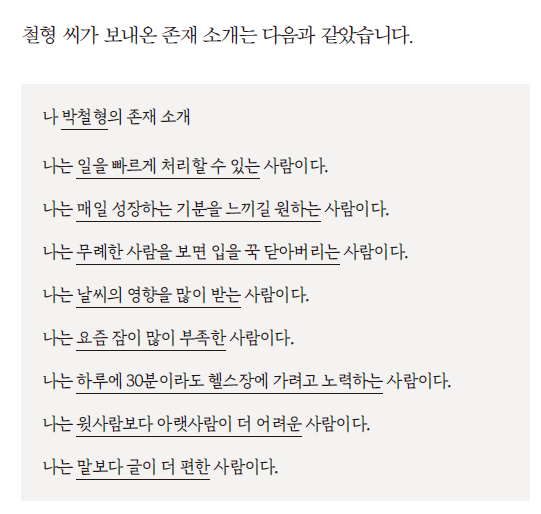
박스글은 내용에 따라 이미지로 넣기도 하고, 박스 스타일을 만들어 텍스트로 넣기도 합니다.
가변 화면에서 어떻게 보일 것인지가 이미지와 텍스트의 선택 기준이 됩니다.
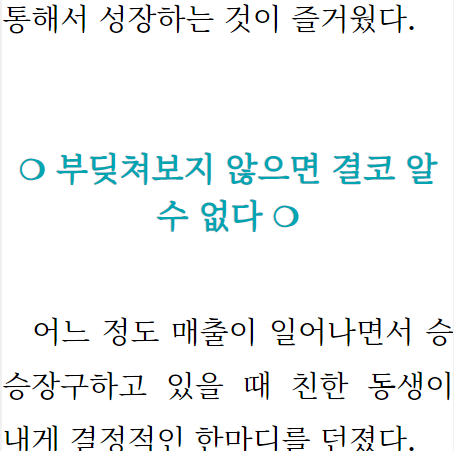
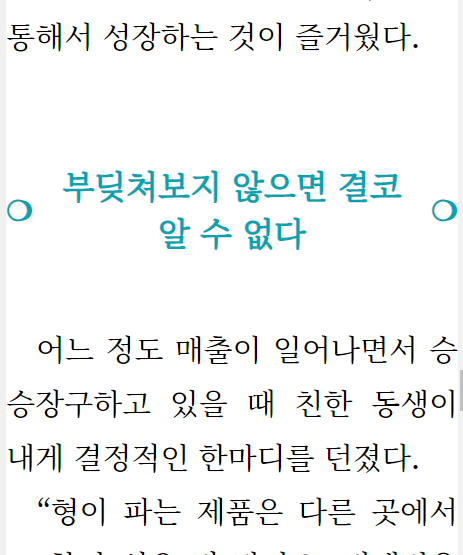
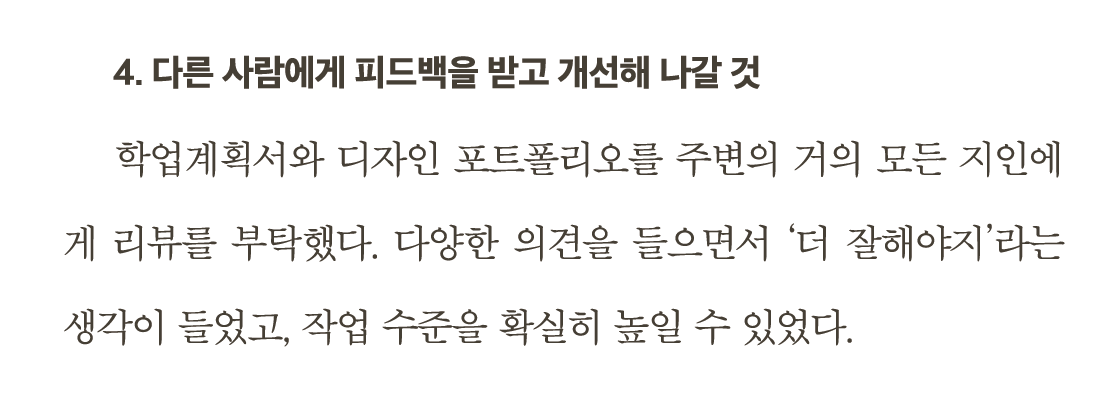
아래 같은 내용이면 이미지로 넣을 때가 많습니다.

이런 편집을 이미지로 넣는 이유가 있습니다.
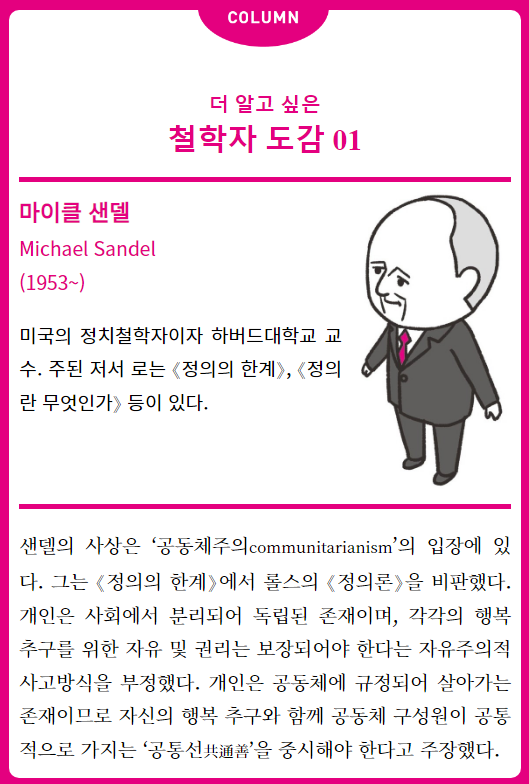
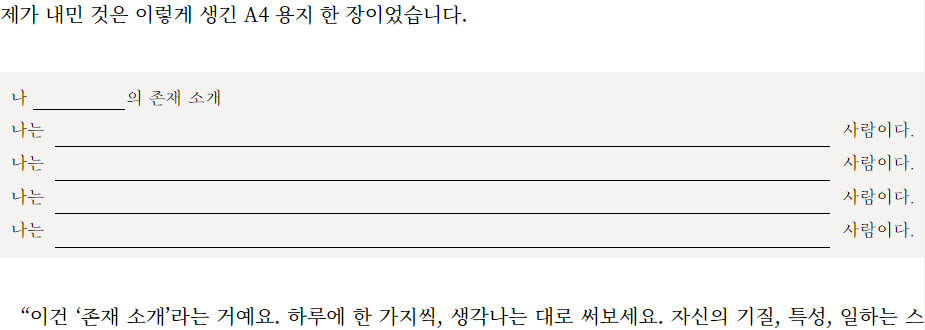
종이책은 판형이 고정되어 있기 때문에 페이지 크기에 맞춰 선 길이를 잡으면 끝이에요.
그런데 전자책은 폭이 일정하지 않습니다.
종이책 길이에 딱 맞게 밑줄을 그어 놓으면 화면이 작을 때 행갈이가 되거나 화면을 벗어나게 되고
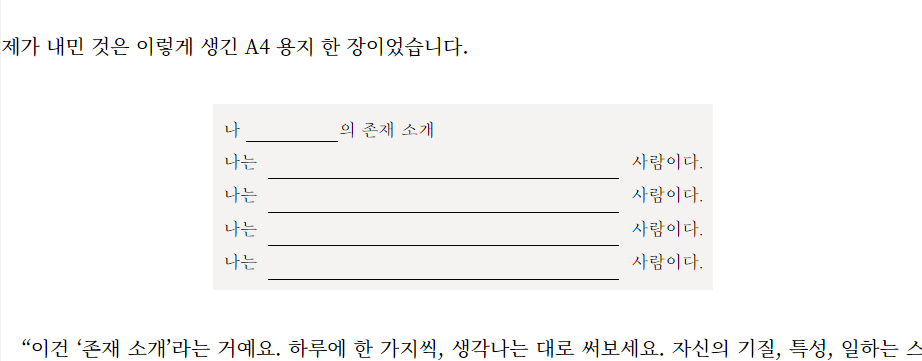
화면이 크면 오른쪽 여백이 생깁니다.
하지만 이미지로 넣어도 문제는 있습니다.
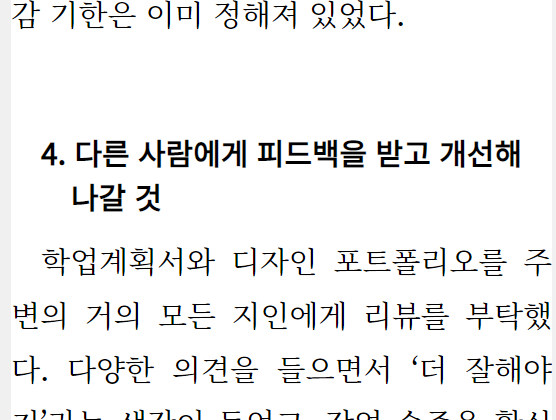
화면이 작으면 글자 크기도 함께 작아진다는 것이지요.
이 책을 만들면서 편집자(종이책)가 요청을 햇습니다.
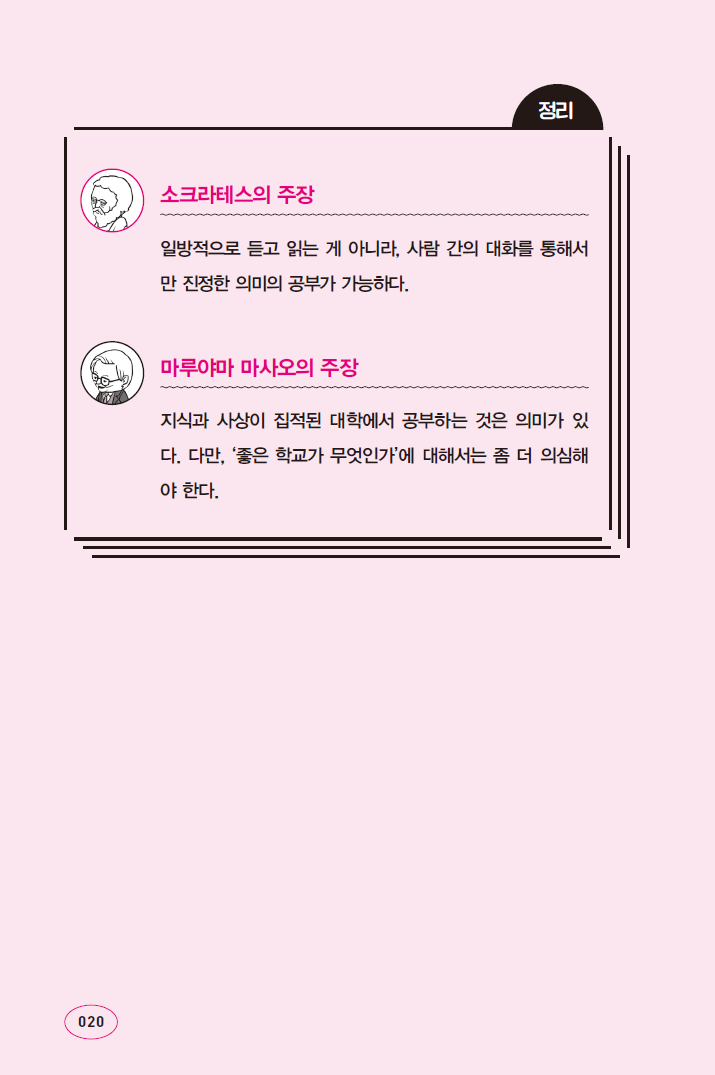
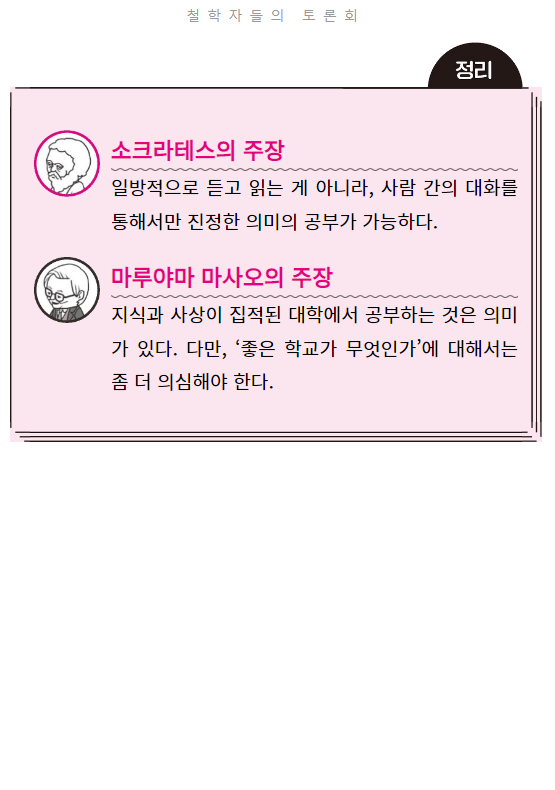
다음 페이지에 나오는 박스 글과 글자 크기가 다르게 보이는데 맞출 수 없냐고요.
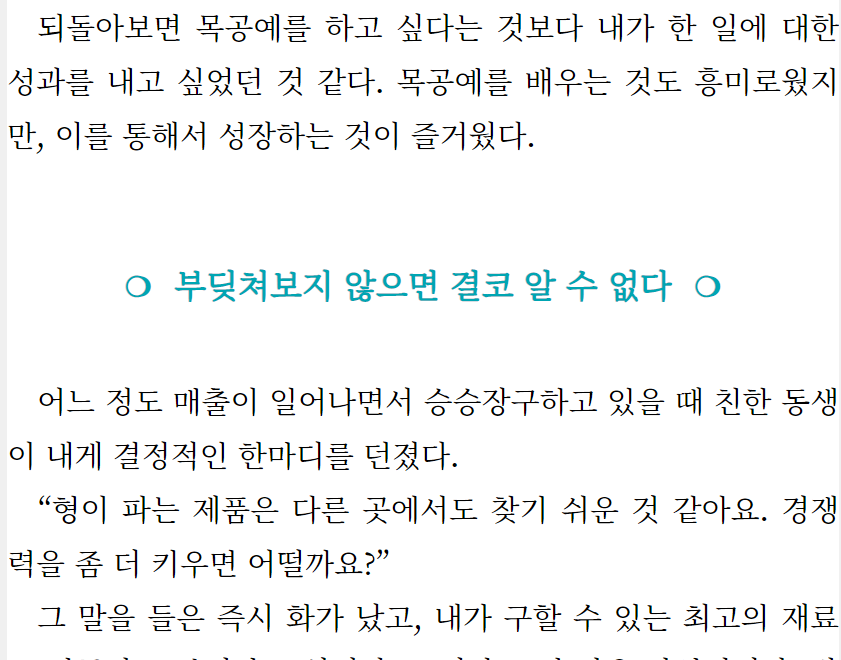
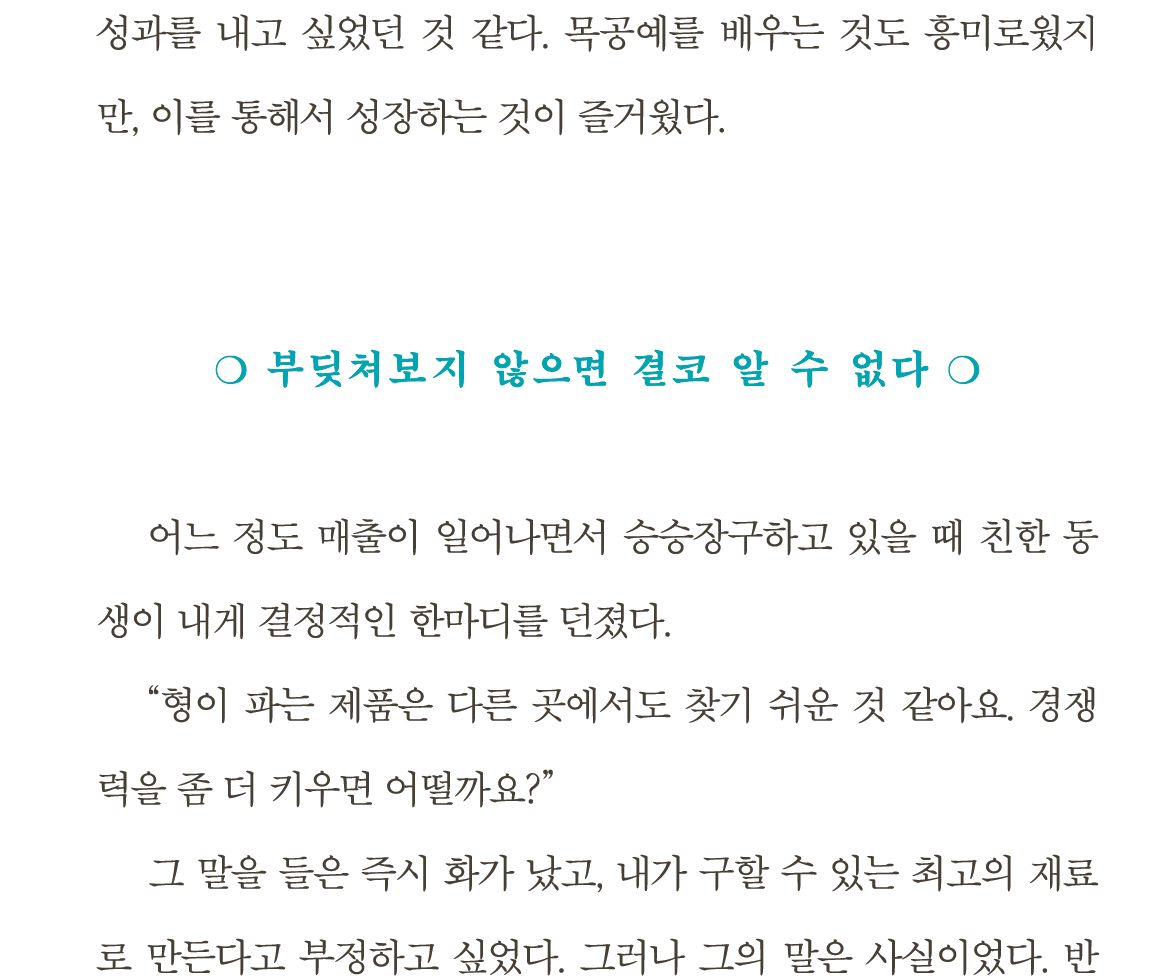
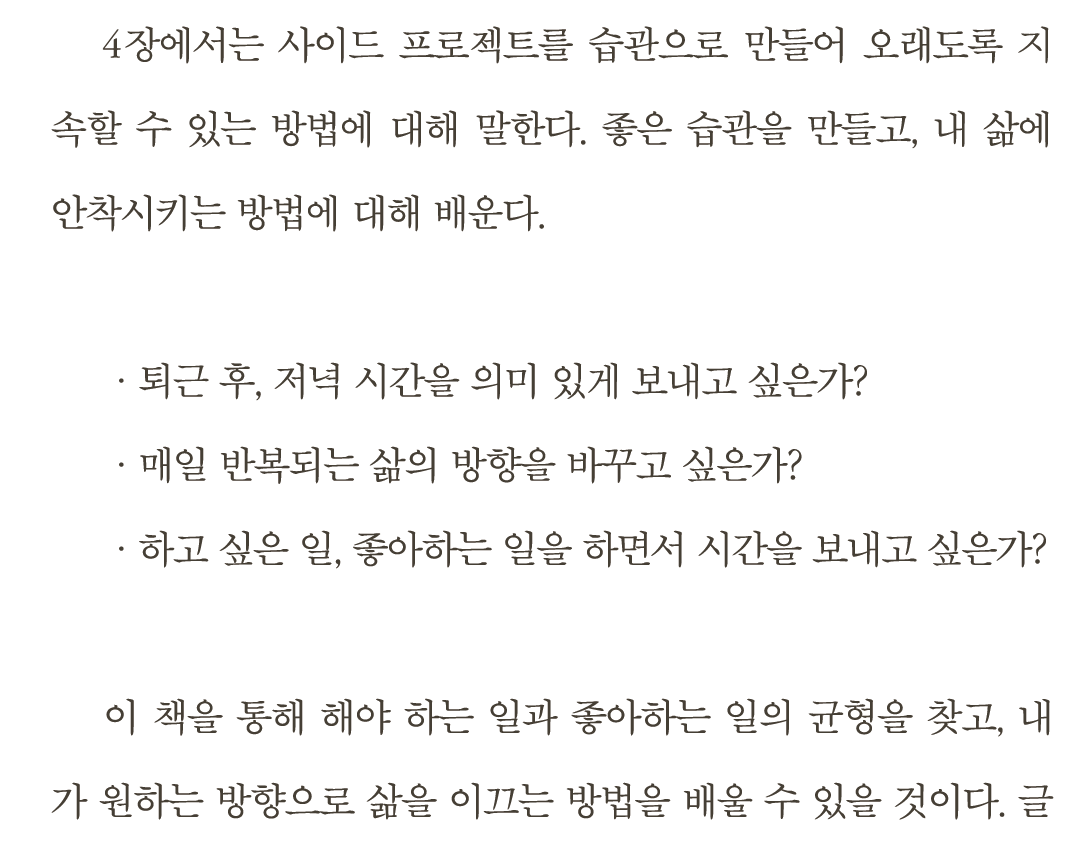
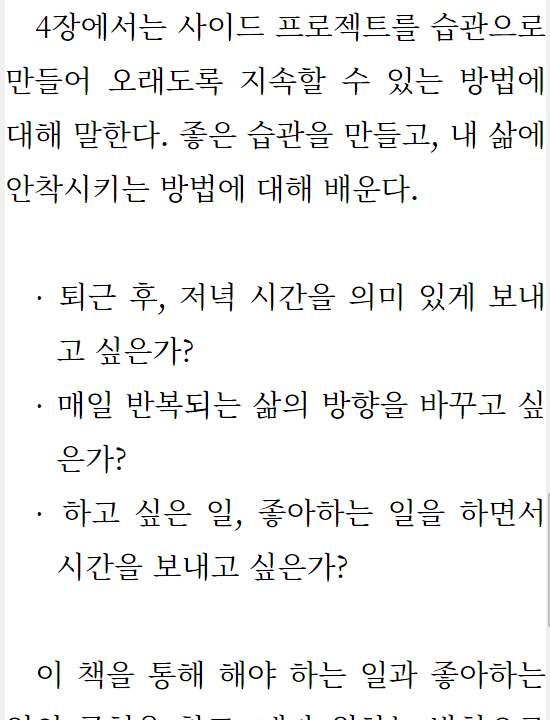
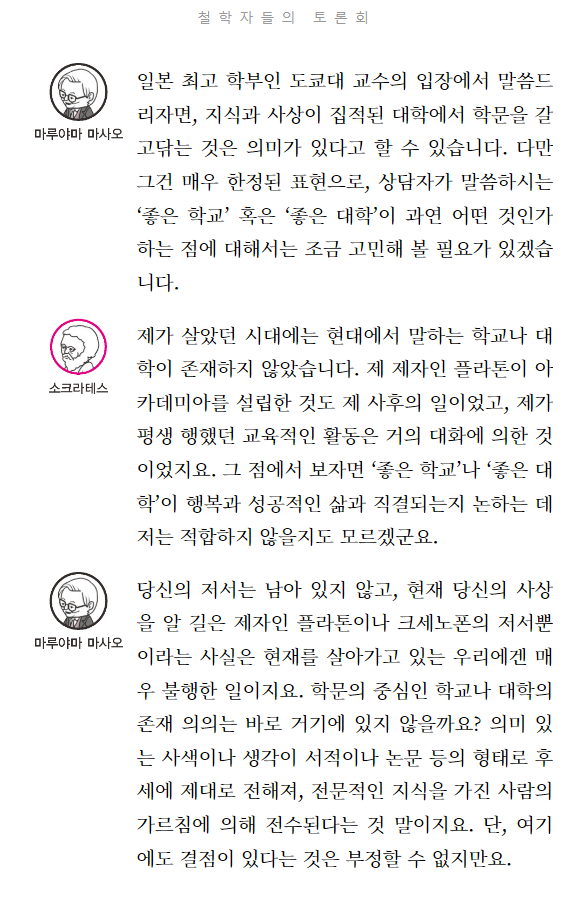
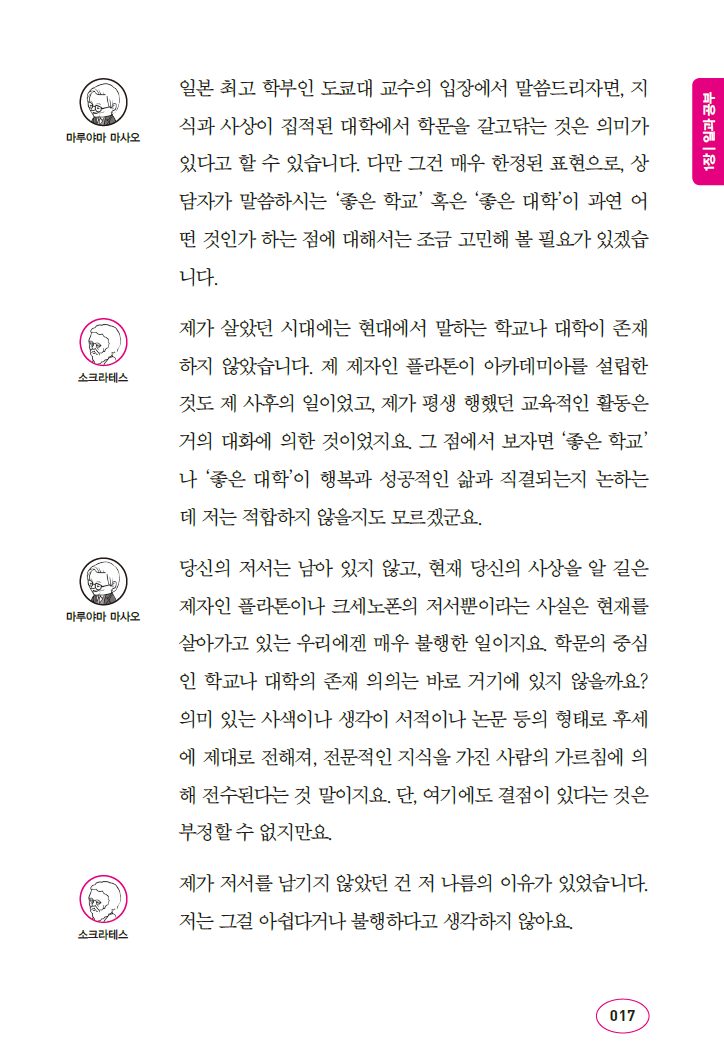
다음 페이지에는 이런 내용이 나옵니다.

이 내용은 텍스트가 들어가 있기 때문에 밑줄이 있는 곳도 행갈이를 할 수 있습니다.
줄글이기 때문에 오른쪽이 비어도 어색하지 않지요.
내용도 캡처한 다음 페이지까지 계속 이어집니다.
그래서 이 부분은 이미지가 아닌 텍스트로 넣었습니다.
종이책 편집을 하면 별 것 아닌듯 보이지만, 화면 폭이 가변이라는 점 때문에 밑줄 하나를 긋더라도 전자책에서는 여러 가지를 생각해야 합니다.
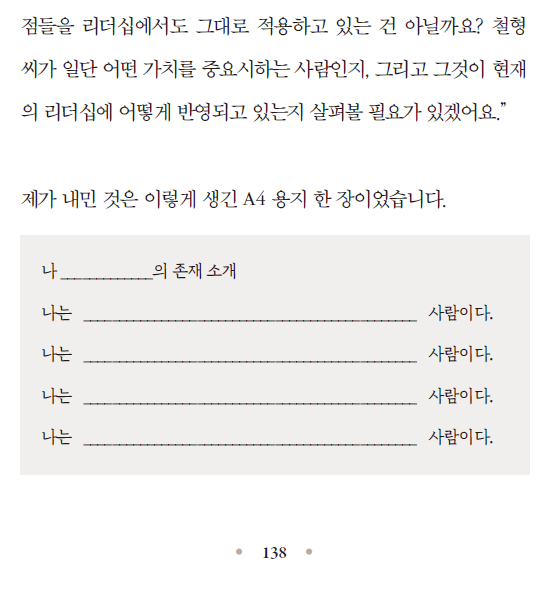
줄만 그리는 거면 쉽습니다.
그런데 화면 폭이 클 때 이렇게 보입니다.

더 쉽게 그리는 방법도 있어요. 그낭 _______ 이렇게 특수문자를 사용할 수 있습니다.
하지만 이렇게 특수문자를 사용하면 화면 폭이 좁을 때 행갈이가 됩니다.
이런 문제를 해결하는 간단한 방법이 있습니다.
박스의 크기를 제한하는 것이지요.
이렇게 일정 크기를 넘어서면 박스 크기를 고정시킵니다.
화면이 작을 때는 행갈이가 되지 않도록 화면 크기에 100%를 맞워 주고요.

전자책 독자들의 불만 중 하나가
종이책에 비해 편집이 엉망이라는 내용이 있습니다.
전자책은 종이책 보다 더욱 다양한 편집을 할 수 있는데도 종이책 처럼 예쁘게 만들지 못한다는 오해를 받고 있어요.
이런 사소한 디테일만 잘 챙겨도 전자책에 대한 인식이 바뀔 거예요.
'Tip&Tech > 이렇게 만들었어요' 카테고리의 다른 글
| [CSS 스타일 샘플] 간단하지만 디테일을 살리는 편집 (0) | 2023.11.15 |
|---|---|
| 재미있는 스타일이 가득했던(만드는데 고생했다는 소리) 책 (2) | 2023.11.02 |
| [과학 추리반 아이들] 까다롭지만 재미있는 스타일 (0) | 2023.05.19 |
| 오즈의 마법사 - 영어공부를 위한 전자책 (0) | 2023.05.08 |
| 재미있는 스타일의 가이드 북 (0) | 2023.02.21 |