내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
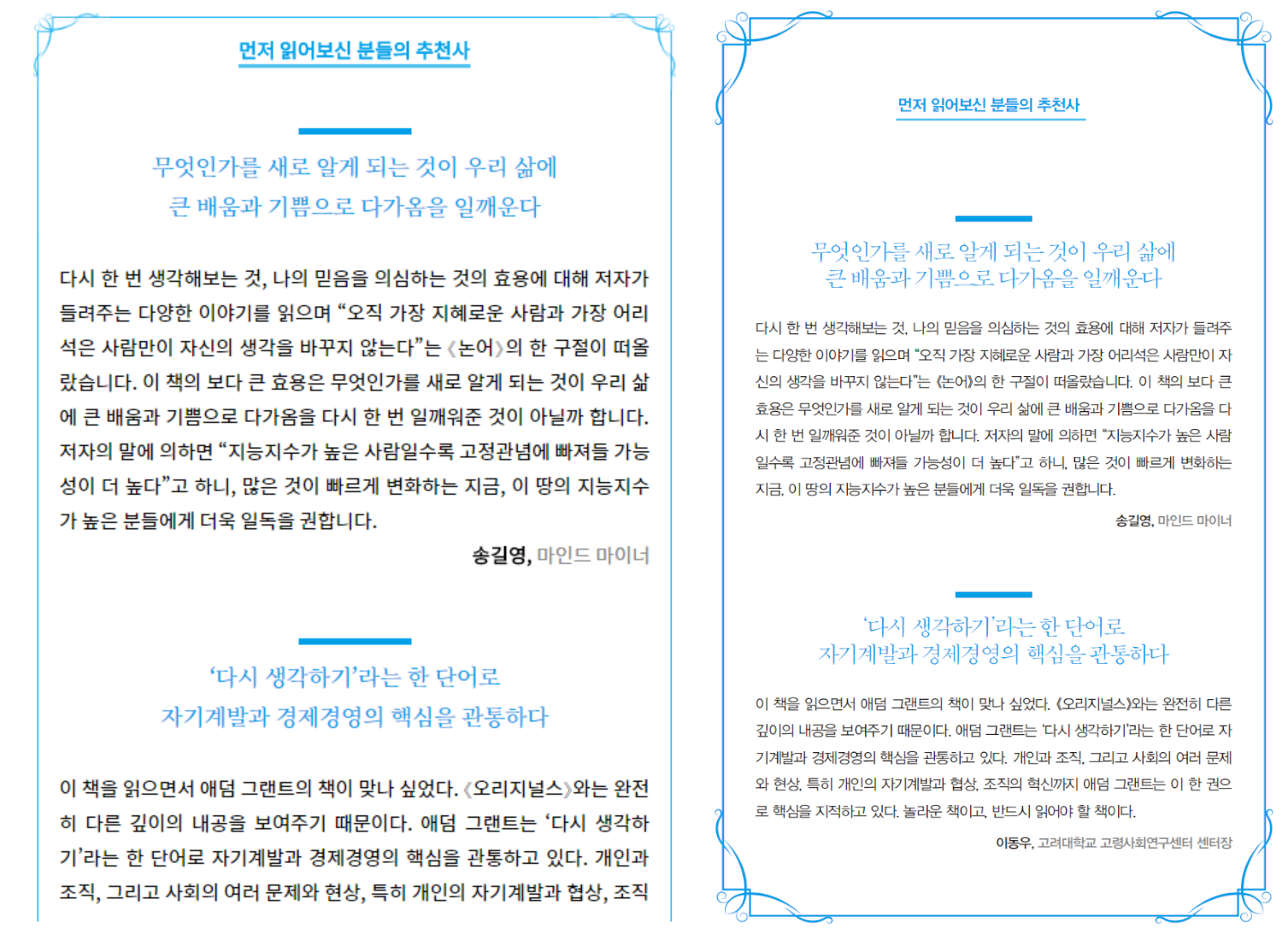
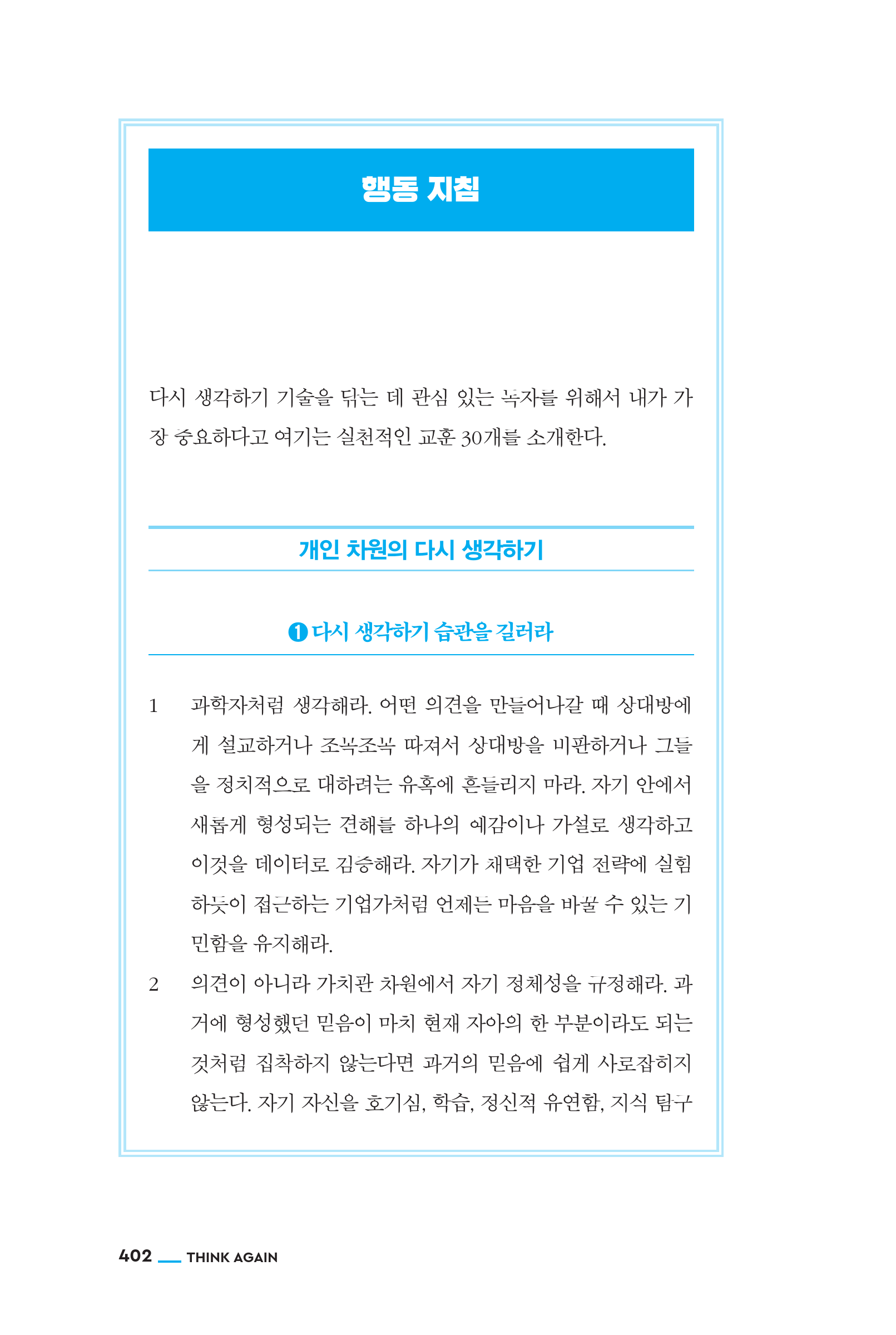
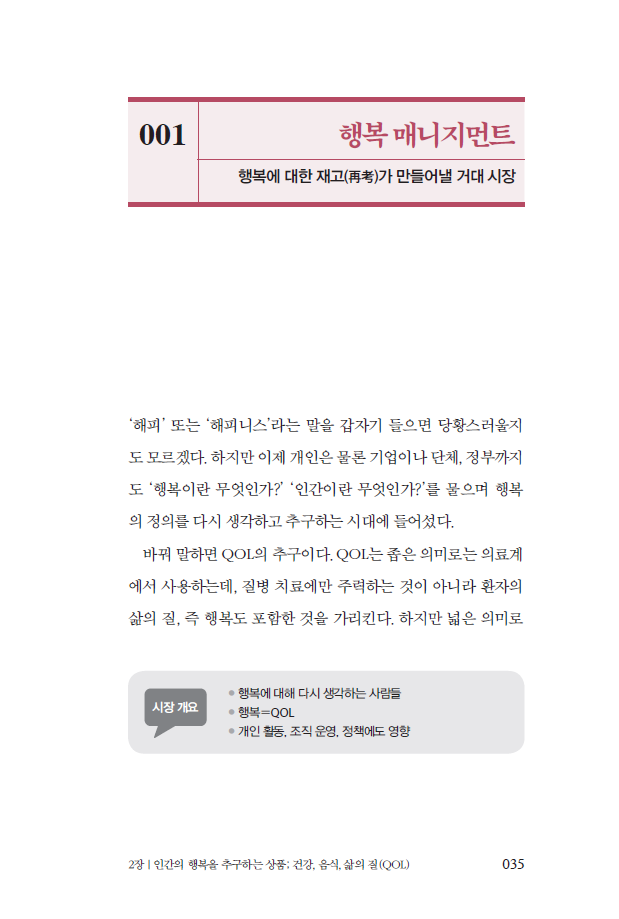
초보 편집자는 단순하지 않은 것을 단순하게 생각할 때가 있습니다.
예를 들면 이런 스타일이요.
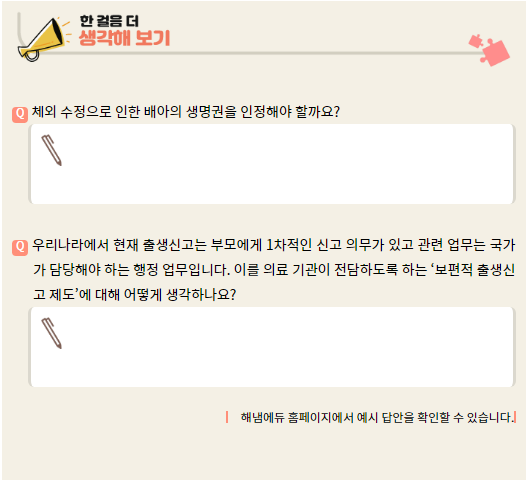
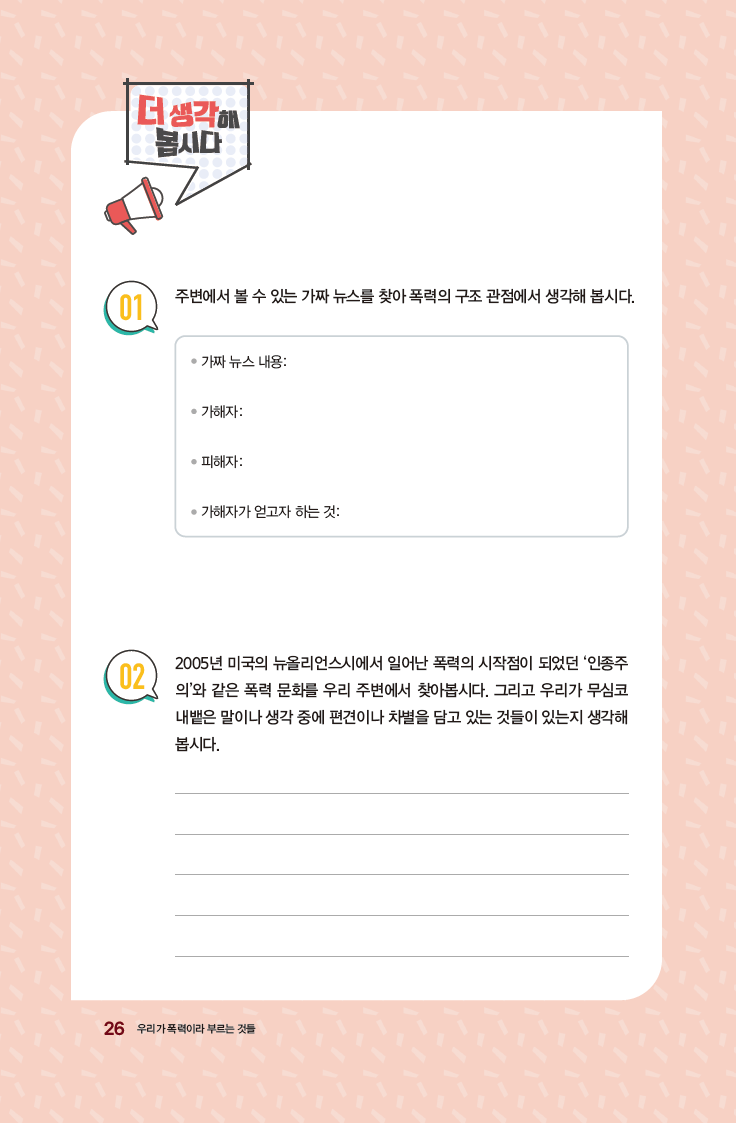
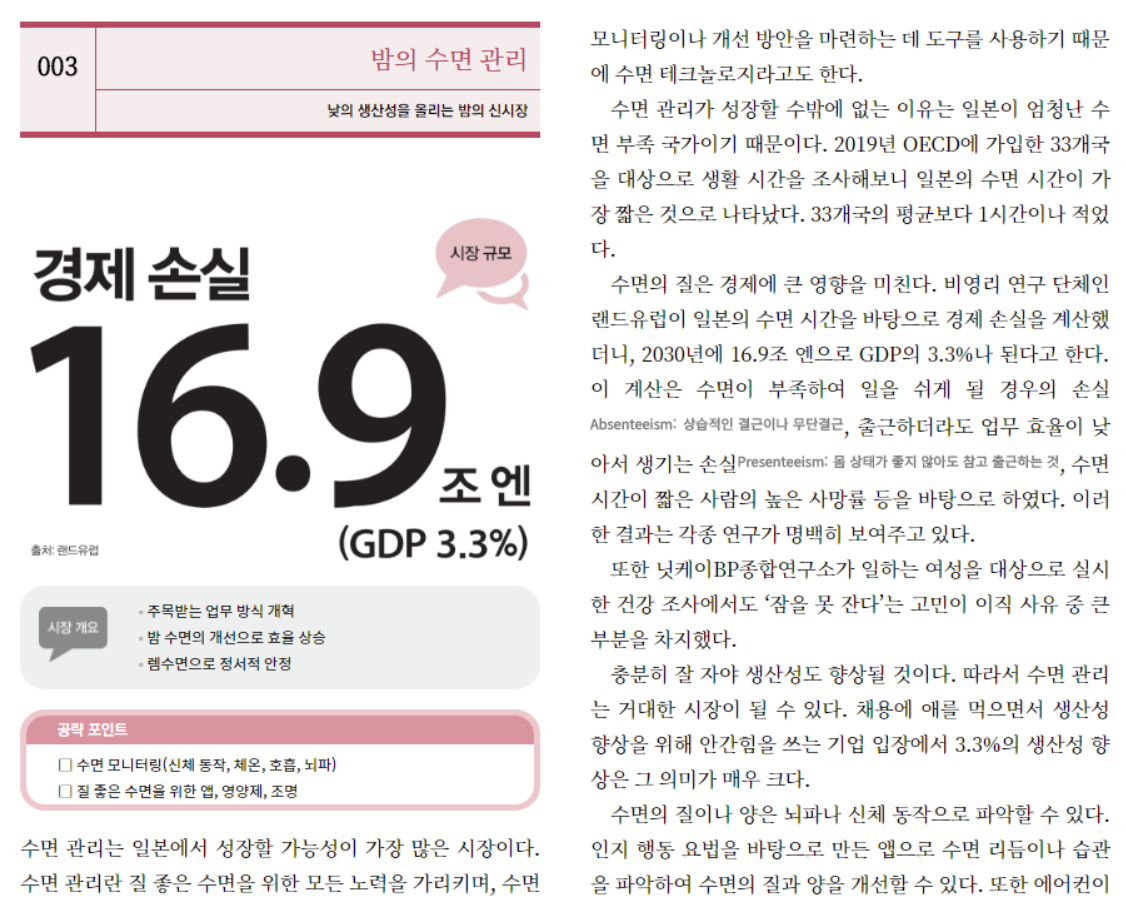
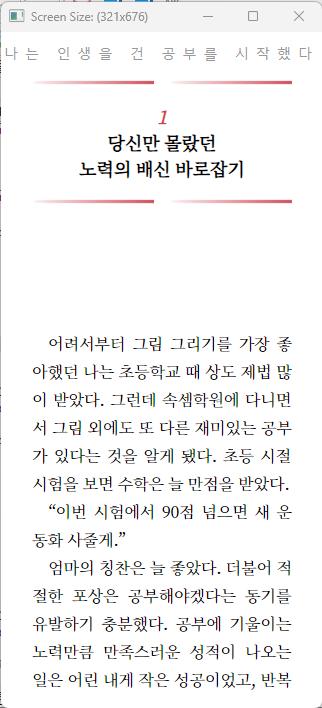
제목 위/아래로 이렇게 패턴처럼 보이는 선이 들어가 있습니다.

이 선은 어떻게 넣을까요?
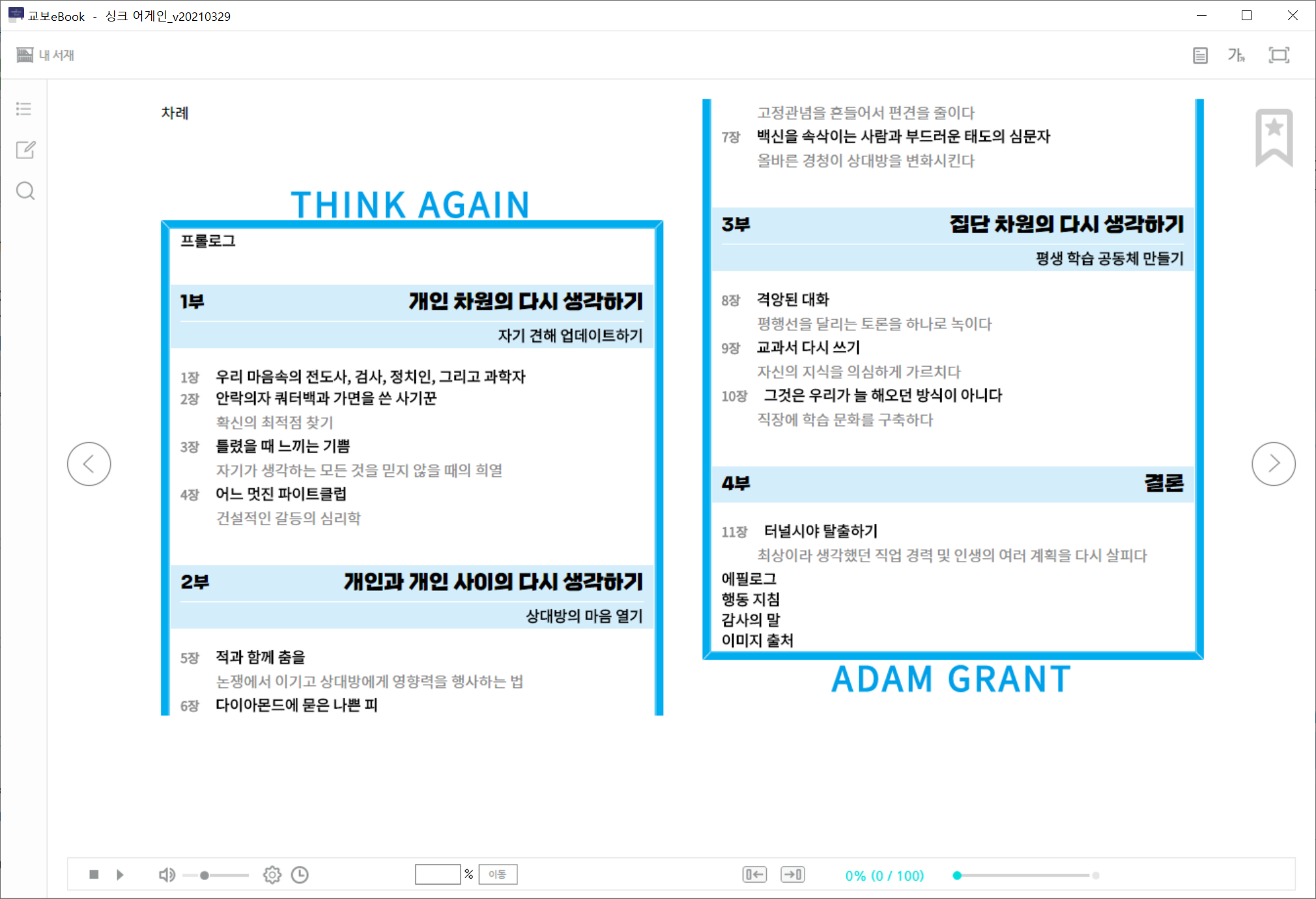
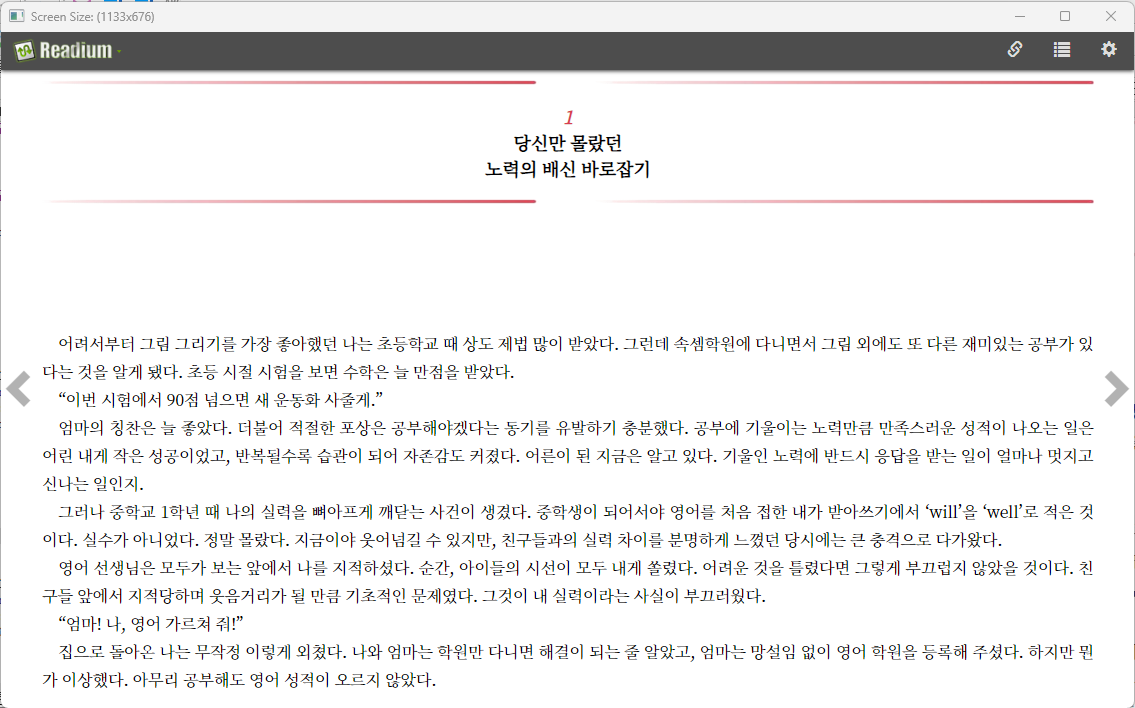
가로로 긴 이미지를 width : 100%;로 넣으면 되지 않아?
이렇게 생각하는 분들이 많을거예요.
가로 폭에 맞춰 넣어도 문제는 없습니다.
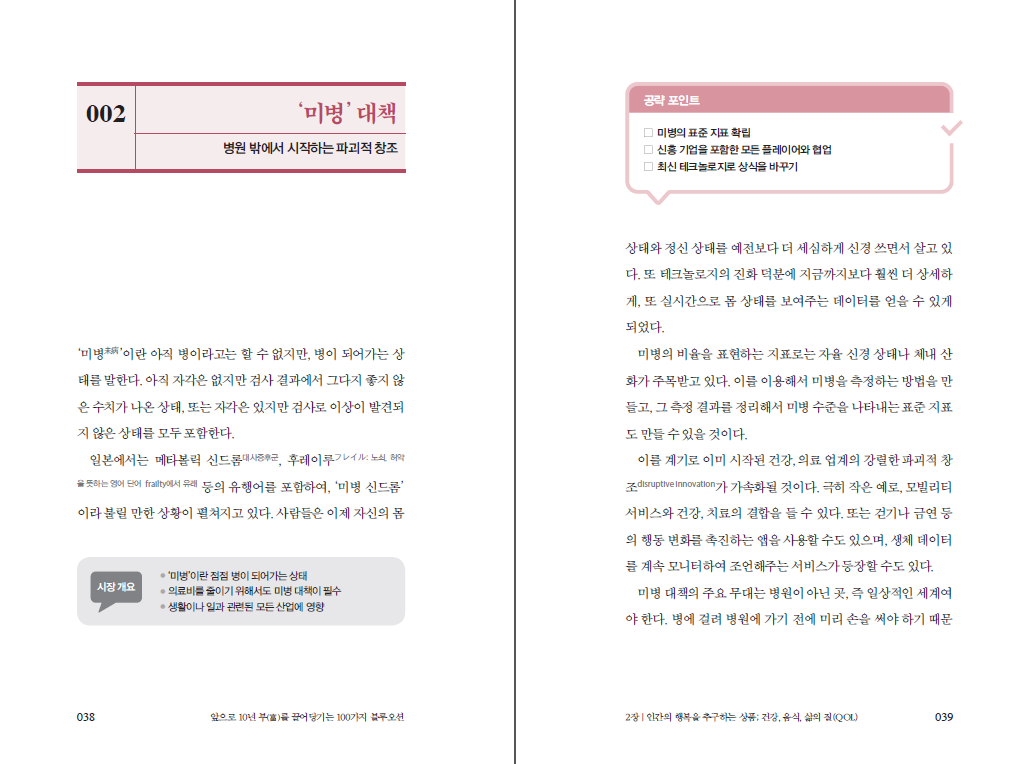
그런데 가로 폭에 맞추면, 태블릿에서 가로보기를 하는 독자는 어떻게 보일까요?
잘못된 것은 없지만, 뭔가 아쉽지 않으세요?

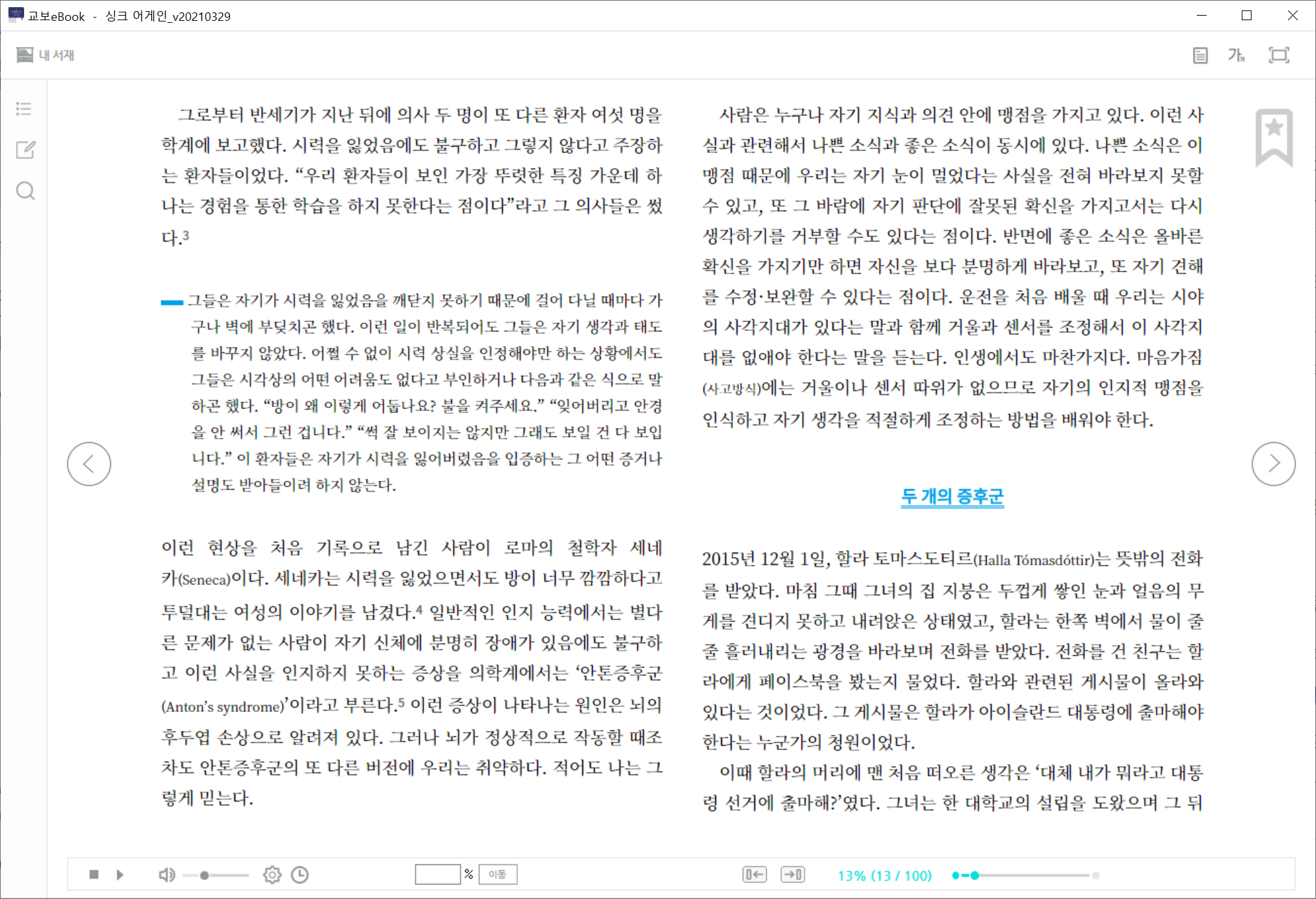
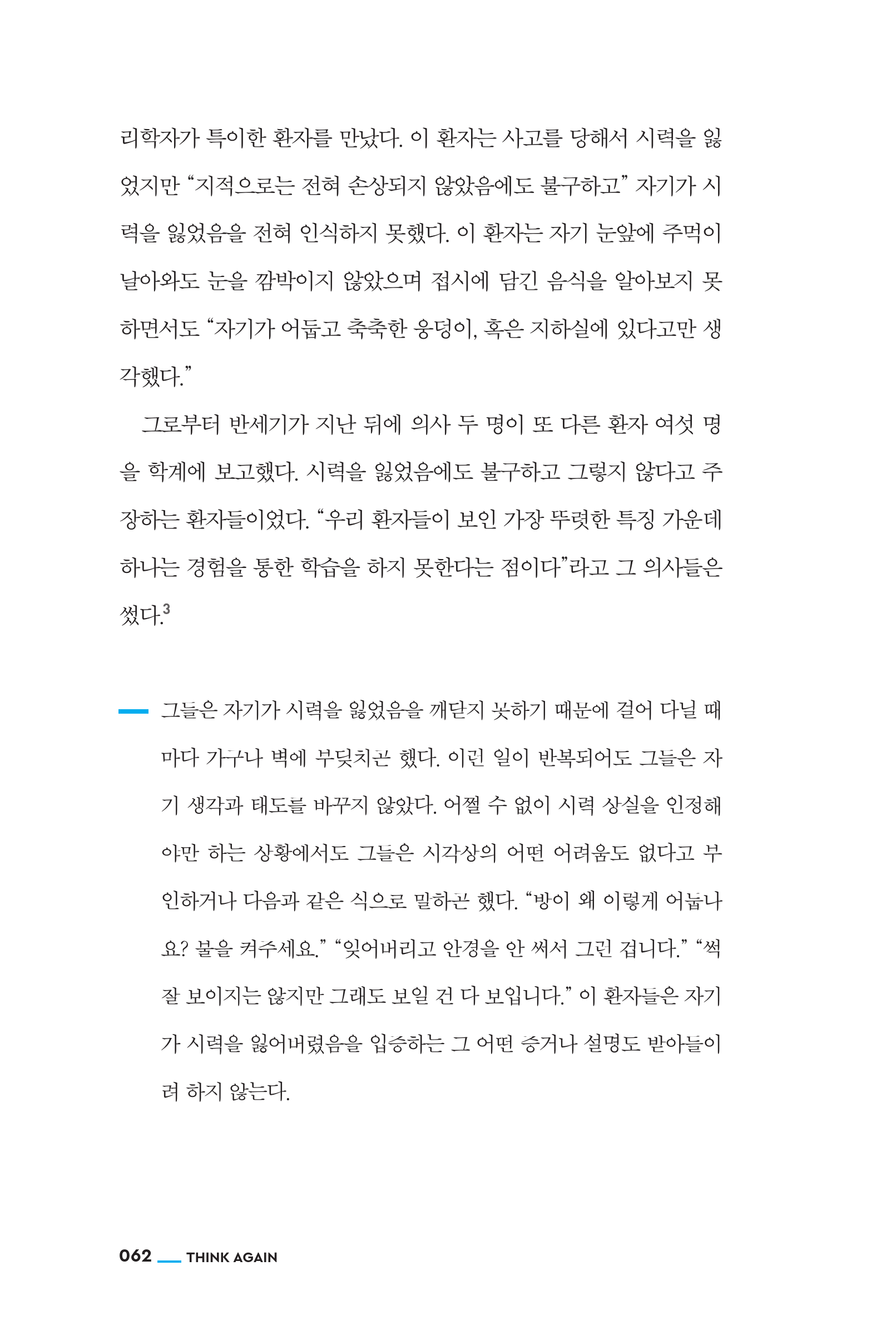
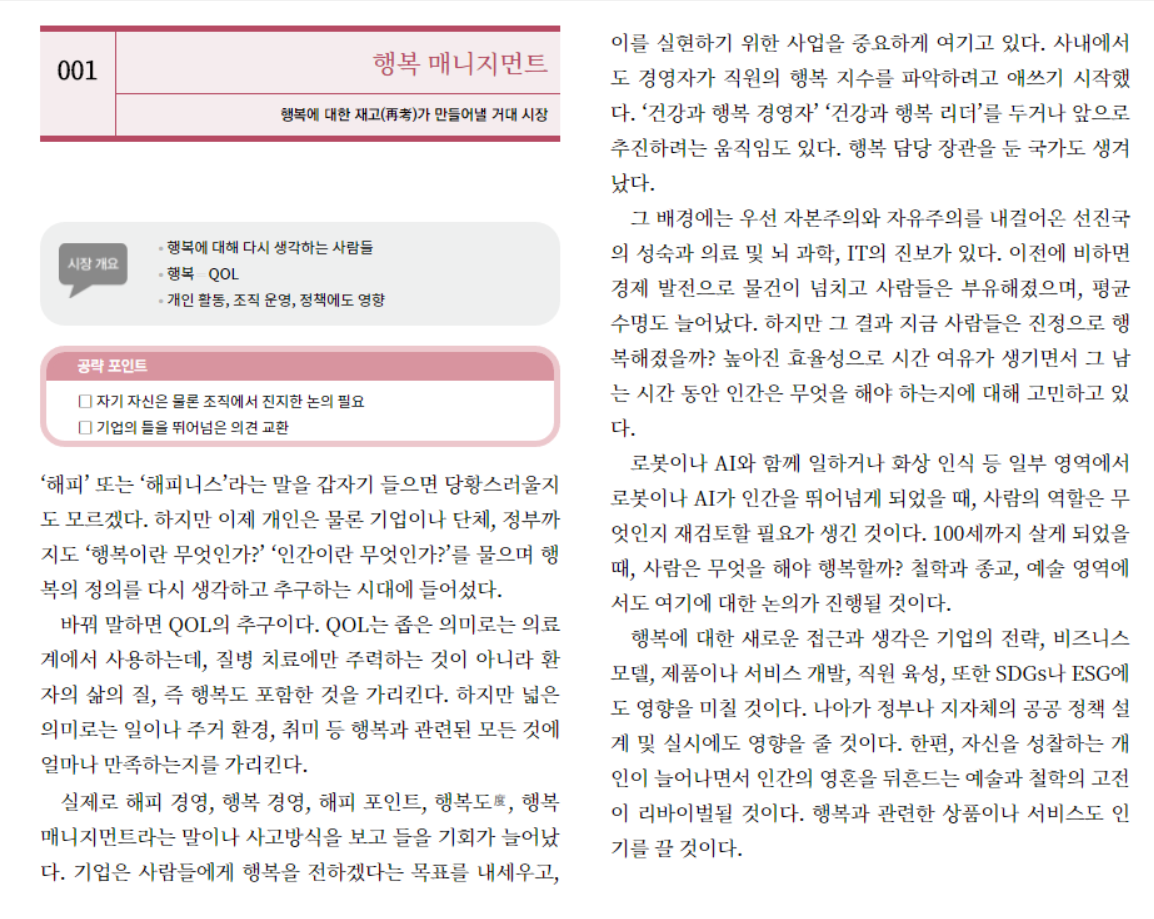
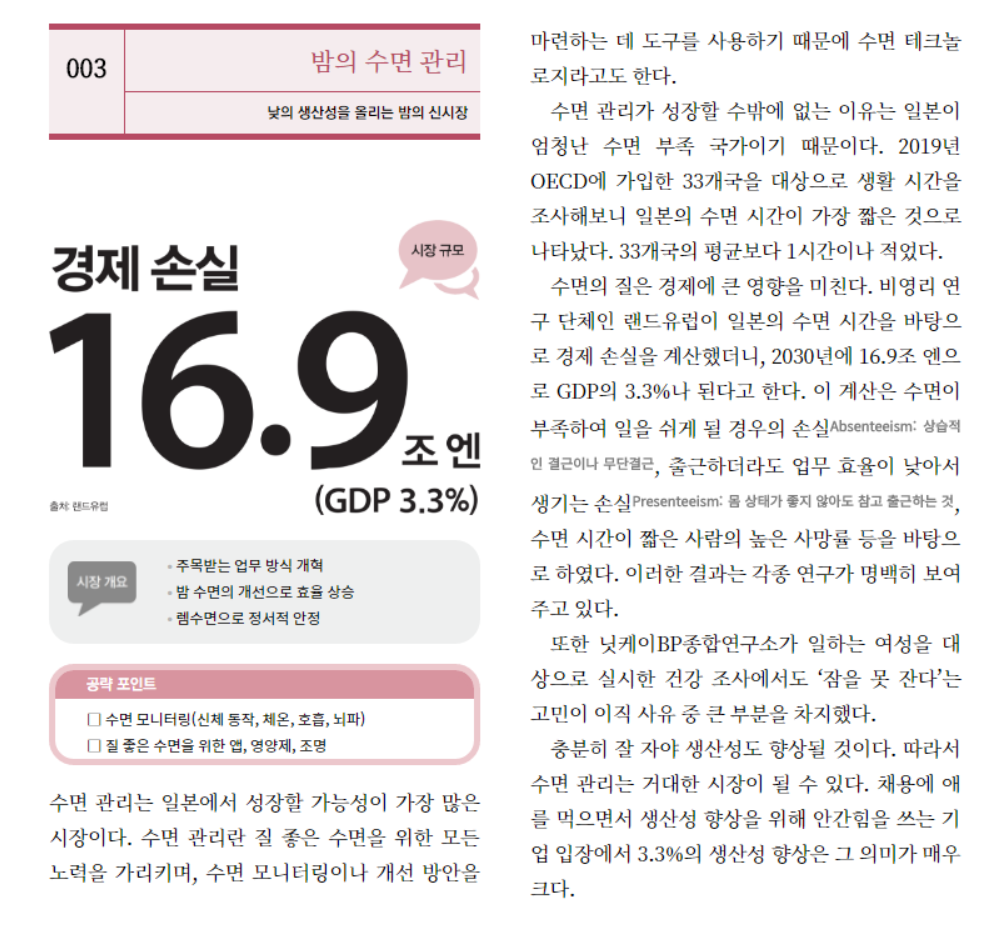
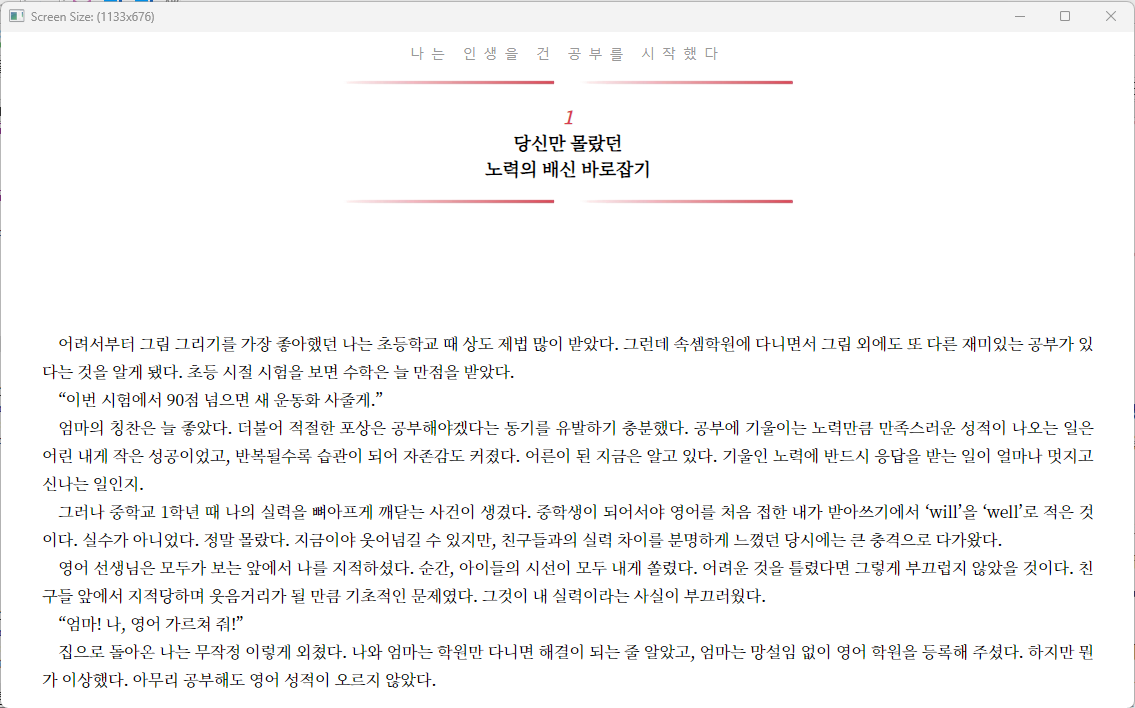
그럼 아래 스타일은 어떤가요?
가로보기를 해도 일정 크기를 유지합니다.

스마트폰 처럼 화면 폭이 좁을 때는 화면 폭에 맞춰 100%을 유지하지만,
화면이 일정 크기 이상 늘어나면 더 이상 늘어나지 않도록 스타일을 잡았습니다.
이렇게 하면 PC/태블릿/스마트폰 어떤 기기로 봐도 더 깔끔해 보이지요.

이미지나 다른 패턴을 넣을 때도 무조건 100%로 하거나 고정 크기로 넣기 보다는
작은 화면과 큰 화면 모두 '잘 보이도록' 고민을 해야합니다.
'Tip&Tech > 이렇게 만들었어요' 카테고리의 다른 글
| 오즈의 마법사 - 영어공부를 위한 전자책 (0) | 2023.05.08 |
|---|---|
| 재미있는 스타일의 가이드 북 (0) | 2023.02.21 |
| border-image를 이용한 글상자 만들기 (0) | 2023.01.18 |
| 다양한 형태의 박스 샘플 (0) | 2023.01.17 |
| shape-outside와 몇가지 재미있는 샘플 (2) | 2021.05.14 |