내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
종이책을 전자책으로 변환할 때 고민하는 부분 중 하나는
종이책 편집을 그대로 두느냐, 전자책에 맞게 수정을 하느냐입니다.
가능하면 편집자의 의도를 살려 종이책 편집을 그대로 가져가려고 하지만
종이책 편집이 전자책에서 가독성을 떨어트리는 일도 종종 있습니다.
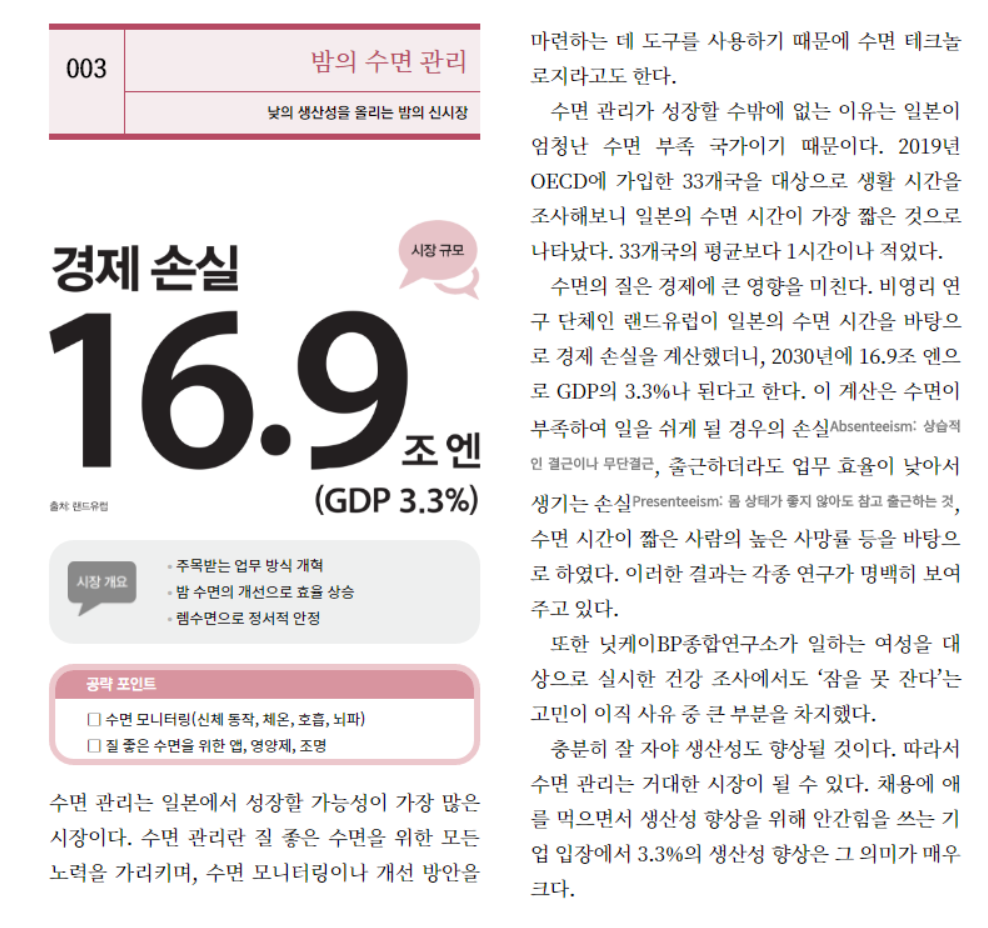
동양북스의 앞으로 10년 부를 끌어당기는 100가지 블루오션는
다음 10년간 블루오션이 될 수 있는 시장을 100개 선정하고
시장의 개요와 공략 포인트를 박스로 넣어 정리를 했습니다.
시장 개요는 앞면에, 공략 포인트는 뒷면에 배치했지요.


종이책은 박스글을 본문 위, 아래에 배치해도 본문의 흐름을 해치지 않습니다.
박스글 위치가 고정되어 있기 때문에 본문은 본문 대로, 설명은 설명 대로
자연스럽게 읽을 수 있지요.

이렇게 전면으로 내용이 들어갈 때는 배치를 조절해서 본문이 다음쪽에 나오도록 할 수 있습니다.

하지만 전자책은 화면 크기가 변하기 때문에 이런 고정 편집을 하기 어렵습니다.
그래서 시장 개요와 공략 포인트 같은 박스 글을 종이책 본문 기준으로 넣지 않고 앞으로 뺐습니다.
종이책 편집을 그대로 옮긴다면 시장 개요는 2번째 단락 뒤에 와야 하는데
시장 개요와 2번째 단락은 연관성이 깊지 않습니다.
그래서 아예 시장개요, 공략포인트를 제일 앞쪽에 배치를 했습니다.
시장 개요, 공략 포인트를 먼저 보고, 두 박스글의 의미를 본문을 통해 이해할 수 있도록 배치한 것이지요.

종이책에서 전면으로 나온 부분은
전자책 화면 크기가 바뀌기 때문에 전면으로 처리를 할 수 없습니다.
장을 나누면 가능하겠지만, 그런 편집은 또 다른 문제를 만들지요.
그래서 시장규모, 시장개요, 공략 포인트를 나란히 놓고, 이어서 본문이 나오도록 처리를 했습니다.


화면 크기가 어떻게 바뀌든, 독서의 흐름은 동일하게 유지를 했지요.
이렇게 길게 빼놓고 보니 제목과 시장개요 상자 크기를 이미지 크기에 맞게 조절해도 좋을 것 같네요.
화면 크기가 좁을 때는 이미지가 화면 폭에 맞게 보이고,
아래처럼 화면 폭이 아주 넓어지면 이미지는 더 이상 늘어나지 않습니다.
시장개요나 공략포인트도 그렇게 편집을 할 수 있습니다.

전자책 스타일의 최종 결정은
이 책을 만든 편집자의 몫입니다.
저는 제 의견을 검수용으로 제안을 하고,
편집가가 전자책을 검수하면서 스타일을 언제든 바꿀 수 있습니다.
제가 제안한 스타일을 편집자가 검수하며 받아주셨고, 이 스타일이 최종이 됐습니다.
이 책의 까다로운 부분은 목차와 제목입니다.
종아책(PDF)에서는 이렇게 보입니다.

구조가 단순해 보이지만 이 스타일을 구현하려면 생각보다 많은 노력이 필요합니다.
스타일 자체가 복잡한건 아닌데, 장 제목과 절 제목을 나누고, 선을 긋고, 장 제목이 줄바꿈 되었을 때를 생각해야 하지요. 그래서 본문 스타일 잡는 것 만큼 목차 스타일 잡는데 시간이 들었습니다.
전자책에서는 이렇게 보입니다.

장 제목은 이렇게 되어 있습니다.
이런 스타일에서 가장 까다로운 부분은 상하 정렬이지요.
그리고 전자책에서 글자 크기가 바뀌고 뷰어 폭이 바뀔 때 깨지지 않아야합니다.

종이책 스타일을 전자책에 옮기면 이렇습니다.

글자 크기가 커져 줄바꿈이 생겨도 모양이 유지돼야 합니다.

이 스타일을 grid를 이용해 만들었는데
리디북스 PC 뷰어에서 grid가 제대로 안보이네요.
구버전에서는 문제가 없는데 새 버전에서 margin이 엉망이 됩니다.
이것 외에도 뷰어가 강제로 margin을 조정하며 생기는 다양한 문제가 있습니다.
그래서 어쩔 수 없이 table로 수정을 했습니다.
table로 넣으면 제목이 생성에 문제가 되는데...
제 나름의 방법으로 해결을 했지요.
단순해 보이지만 구석 구석 까다로운 부분이 많아 시간이 많이 걸렸어요.
하지만 내용도 재미있고, 다양한 스타일을 건드려 볼 수 있어서
재미있게 제작한 책,
동양북스의 앞으로 10년 부를 끌어당기는 100가지 블루오션
이었습니다.
'Tip&Tech > 이렇게 만들었어요' 카테고리의 다른 글
| shape-outside와 몇가지 재미있는 샘플 (2) | 2021.05.14 |
|---|---|
| 싱크 어게인 by 한경BP (0) | 2021.03.29 |
| 나에게 어울리는 삶을 살기로 했다 - 여름오후 (0) | 2018.04.19 |
| 지금 하지 않으면 언제 하겠는가 - 토네이도 (0) | 2018.04.18 |
| 알츠하이머의 종말 (0) | 2018.03.13 |
