내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
한겨레 출판아카데미 강의
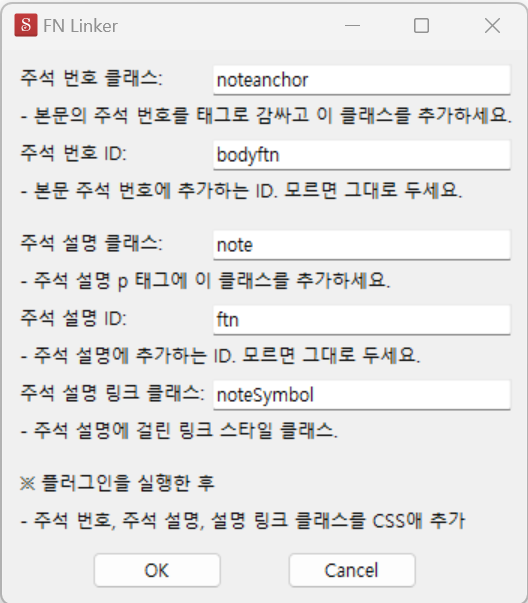
Footnotelinker 플러그인으로 양방향 링크 주석을 만드는 방법입니다.
Sigil 플러그인 인덱스의 Footnotelinker 플러그인을 한글화 하여 블로그에 올려놨습니다.
한글화 하며 사용법도 간단히 추가했습니다.
플러그인 받고, 동영상 보며 연습하면 아주 쉽게 주석에 양방향 링크를 연결할 수 있습니다.
뷰어에 따라 링크로 이동하거나 팝업 주석으로 표시됩니다.
교재는 여기
왕초보를 위한 클릭으로 EPUB 만들기 : bit.ly/3ncjs0W
중급 사용자를 위한 Sigil완벽 가이드도 있어요. Sigil 완벽 가이드 : bit.ly/3LLsR9I
Footnotelinker 다운로드는 여기로...
각주, 미주, 주석을 쉽게 달아보자.
Sigil 주석 플러그인 footnoteLinker를 수정해 처음 사용하는 분들을 위한 설명을 달았습니다. 원본은 여기서 받을 수 있습니다. [Plugin] FootnoteLinker Sigil plugin - MobileRead Forums Hi I use square brackets for my note
www.epubguide.net
'Sigil 사용 설명서' 카테고리의 다른 글
| Sigil 2.0.0 버전이 나왔습니다. (1) | 2023.08.21 |
|---|---|
| EPUB 압축 풀기 / 다시 압축하기 (0) | 2023.08.18 |
| 각주, 미주, 주석을 쉽게 달아보자. (4) | 2023.05.26 |
| 클릭 편집 4강 - 클릭 편집 탬플릿 (0) | 2023.04.10 |
| 클릭편집 2강 - 전자책 편집을 위한 기본 작업 (0) | 2023.04.06 |