2022. 7. 27. 14:43
내맘대로의 EPUBGUIDE.NET에서 편집자의 의도를 그대로 살려 전자책을 제작해 드립니다.
종이책의 편집 스타일을 최대한 유지하며, 팝업 주석 처리, 이미지 확대 축소 등 전자책의 장점을 반영하여 전자책을 제작합니다. 탬플릿을 사용하지 않고, 책 한권 한권 고유 스타일을 살리기 때문에 전자책에서도 종이책 디자인을 느낄 수 있습니다.
한국출판문화진흥원의 [텍스트형 전자책 제작 지원 사업] 선정 도서는 ‘제작 난이도별 제작비 산정 기준에 근거하여’ 제작 단가를 산정하고, 일정에 맞춰 제작을 해 드리니 많은 문의 바랍니다. 자세한 내용은 여기로: https://www.epubguide.net/notice/309오래 전 작성된 글은 현재의 Sigil 버전과 차이가 날 수 있습니다. 등록 일자를 확인 하고 1년 이상 지난 글은 변경된 내용이 있는지 확인하시기 바랍니다.
|
EPUBGUIDE.NET의 핵심만 모았다. 전자책 편집자를 위한 필독서! |
|||

|
클릭 편집 탬플릿 제공, |

|
기초부터 전자책 제작 실습까지 |
300x250
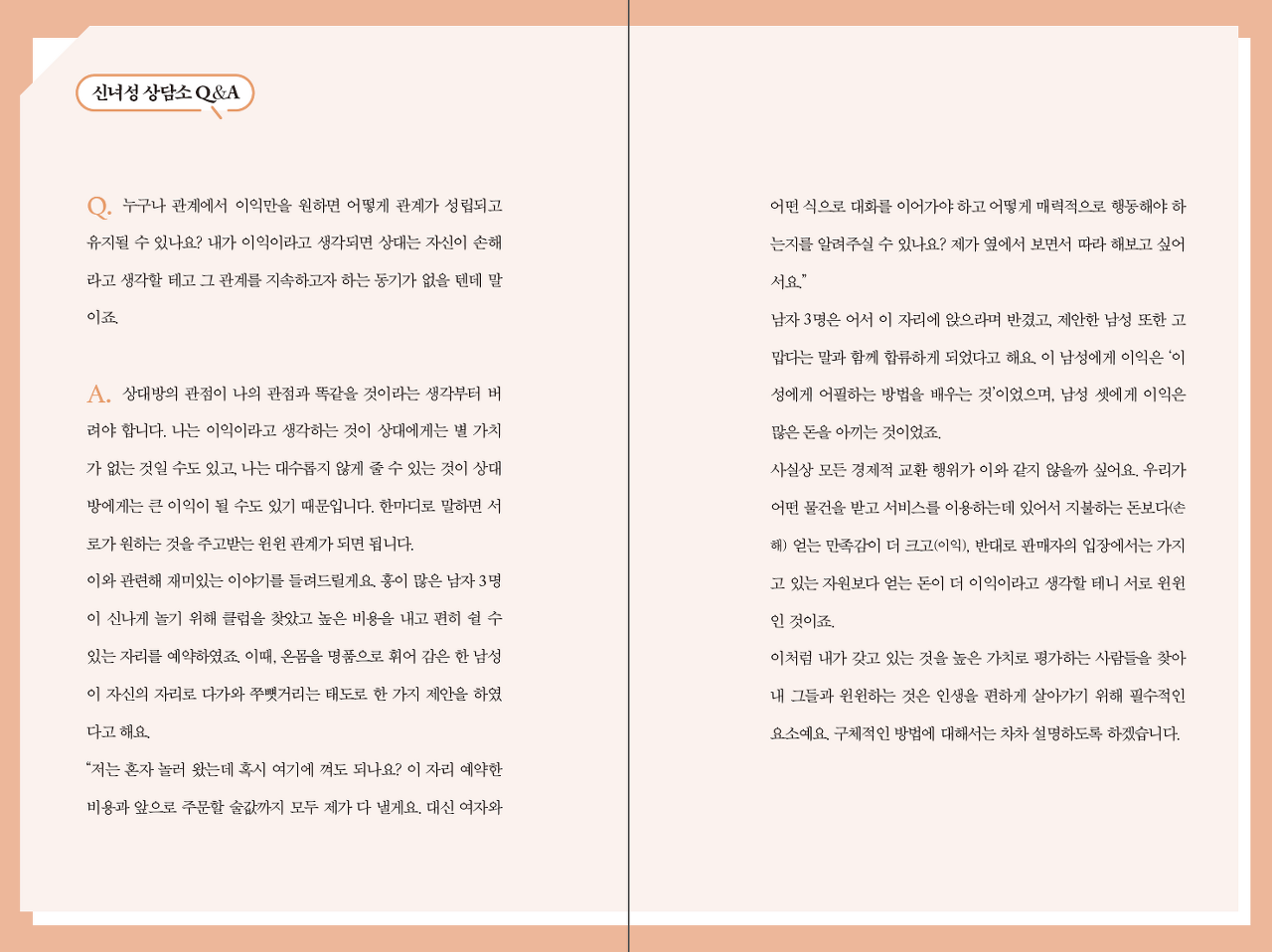
전자책 편집하다 보면 테두리를 그릴 때가 많습니다.
상하좌우 같은 모양의 테두리는 쉽게 그리는데,
네 모서리 모양이 다르면 어려워 하는 분들이 많은 것 같아요.
이렇게 네 모서리 모양이 다를 때는 어떻게 할까요?

테두리 그리는건 쉽게 생각하세요.
물론, 어려운 테두리도 있습니다.
일정한 패턴 없이 중구난방인 선으로 테두리를 그리면 CSS로 처리하기 어렵지요.
하지만 네 모서리만 모양이 다르다면 어렵지 않아요.
테두리 그리는 법은 여러번 설명했는데,
border-image를 사용합니다.
선이야, 그냥 border 쓰면 되고,
border로 그릴 수 없는 테두리는 border-image를 사용하지요.
border-image 사용법을 익히면 이런 테두리는 어렵지 않게 그릴 수 있어요.

300x250
'EPUB 편집 가이드 > EPUB을 위한 CSS' 카테고리의 다른 글
| 인라인(inline), 내부(internal), 외부(external) CSS 사용하기 (1) | 2022.10.27 |
|---|---|
| [CSS 스타일 샘플] 일러두기, 페이지 아래에 글자 배치 (0) | 2022.10.20 |
| [CSS 스타일 샘플] 제목 뒤쪽 여백에 줄긋기 (0) | 2022.07.27 |
| 알아 두면 좋은 CSS 속성 3가지 (0) | 2022.06.02 |
| [CSS 스타일 샘플] 난외 편집 (0) | 2022.05.12 |

